Pythonで書かれたWEBフレームワークとして有名なDjango。今までWEBフレームワークでは同じくPythonで書かれたFlaskを利用してきましたが、どっちを利用するかは好みがわかれるようです。
ただし、どっちから勉強するべきかに関してはDjangoから勉強すべきというのが通説の様で、Flaskから勉強してFlaskばかり勉強してきた私としてはDjangoもしっかりと勉強してからどっちを利用するか決めたいと思います。
Djangoとは?
Pythonで書かれたWEBフレームワークです。新聞社のWEBアプリケーションを作成することを目的につくられたため、大量のテキストなどのデータを処理するのにすぐれています。
オープンソースで急速に成長し、今ではeコマース、ヘルスケア、金融やSNSなど広い分野で利用されているWEBフレームワークとなります。
Pythonはスケーラビリティに優れているため、SNSでも使用されています。

VScodeに設定
1.拡張機能「Python」をインストール
ctrl+shift+pでコマンドパレットを開き、「Python:インタープリター」でPythonを選択
2.拡張機能「SQLite Viewer」をインストール
Djangoの構成
バックエンドの知識があることを前提に話を進めていきます。サーバーの仕組みなどは以下でおさらいをしておきましょう。
DjangoにはPythonで書かれた独自の開発サーバーが付属しています。これにより開発の時間を短縮することができます。
DjangoにはProjectとAppというものがあります。ProjectとはWEBアプリケーション全体のことをさして、AppはProjectを構成するサブモジュールとなります。
Appは自己完結型で他のアプリに依存せずに機能します。

Djangoの環境構築
1.Djangoのプロジェクトを作るフォルダへ移動
2.pipが最新になっていなければ更新します。(最新の人は不要)
Windows
py -m pip install --upgrade pipMac
python3 -m pip install --upgrade pip3.バーチャル環境のインストール
Windows
py -m pip install --user virtualenvMac
python3 -m pip install --user virtualenv4.バーチャル環境の確認
Windows
py -m venv envMac
python3 -m venv env5.バーチャル環境のアクティベーション
Windows
.\env\Scripts\activateMac
source venv/bin/activate*バーチャル環境のディアクティベーション
deactivate 6.Djangoのインストール
pip3 install django7.Djangoのバージョン確認
Windows
py -m django versionMac
python3 -m django version8.Djangoをスタート
Windows
django-admin startproject <projectName> .
py manage.py runserverMac
django-admin startproject <projectName> .
python3 manage.py runserverテストサーバーを止めるのは「ctrl + c」です。
Djangoのコマンドライン django-adminとmanage.py
django-admin
Djangoの重要な特長の1つにdjango-adminというコマンドの存在があります。
django-adminはDjangoの管理インターフェイスです。
django-adminは「venv」>「Scripts」のなかにユーティリティが存在します。
Django全体の設定を変更したいときはdjango-adminを使用します。
manage.py
manage.pyはdjango-adminのローカル版となります。
django-admin startprojectで作成されます。
プロジェクト内での設定を変更するときはmanage.pyはdjango-adminの代わりとして使えます。
appの作成
サブモジュールのアプリを作成していきたいと思います。
1.appの作成
python -m django startapp <appname>2.app内のviews.pyに以下を追加
# Create your views here.
from django.http import HttpResponse
def home(request):
return HttpResponse("Hello world!")3.Projectのurls.pyに以下を追加
from app1 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.home, name = "test"),
]実行をしてブラウザに「Hello world!」が表示されたらOKです!
WEBフレームワーク
WEBフレームワークとはWEBアプリケーションを構築する際に開発者をサポートするために設計されたものです。
開発を簡易にするため様々なコンポーネントが用意されています。
Djangoは速度、構築の簡易さ、セキュリティ、スケーラビリティに優れているといわれます。
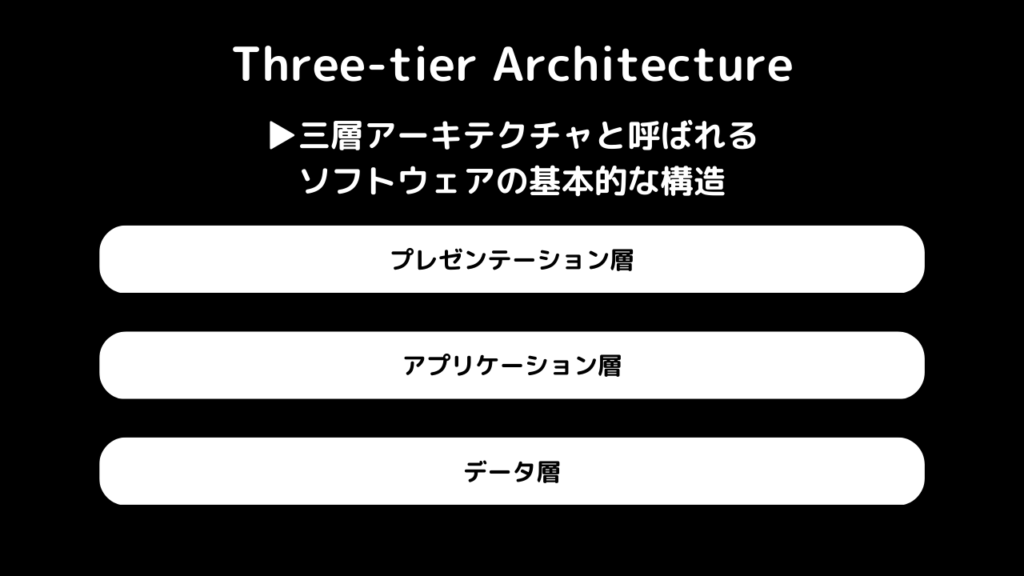
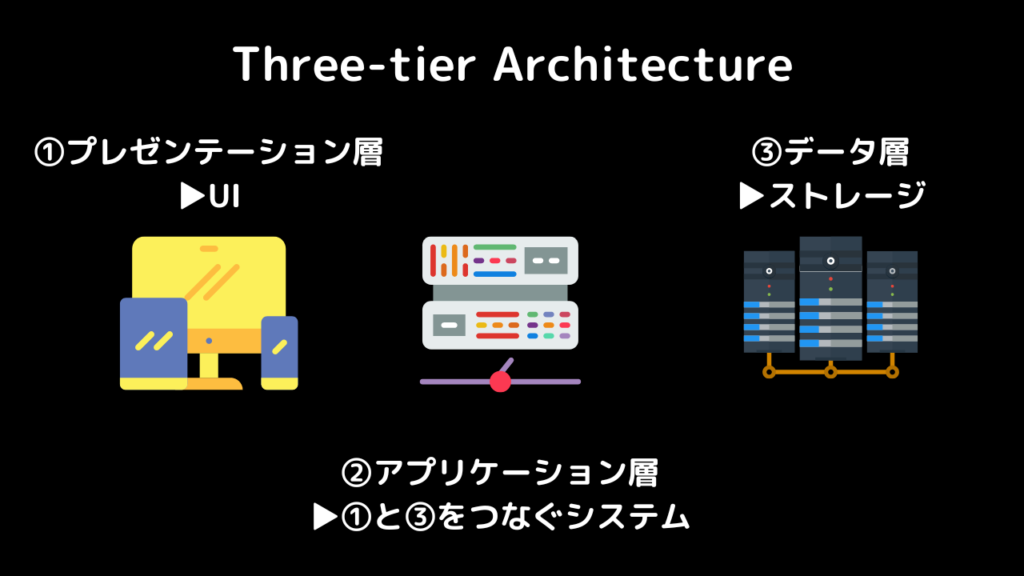
Three-tier Architecture
ソフトウェアには三層アーキテクチャという概念があります。私たちがスマホやPCでWEBアプリを見るように、ユーザーインターフェースを表すプレゼンテーション層、MySQLのようなデータの保存をするデータ層、そしてそれらをつなぐアプリケーション層です。


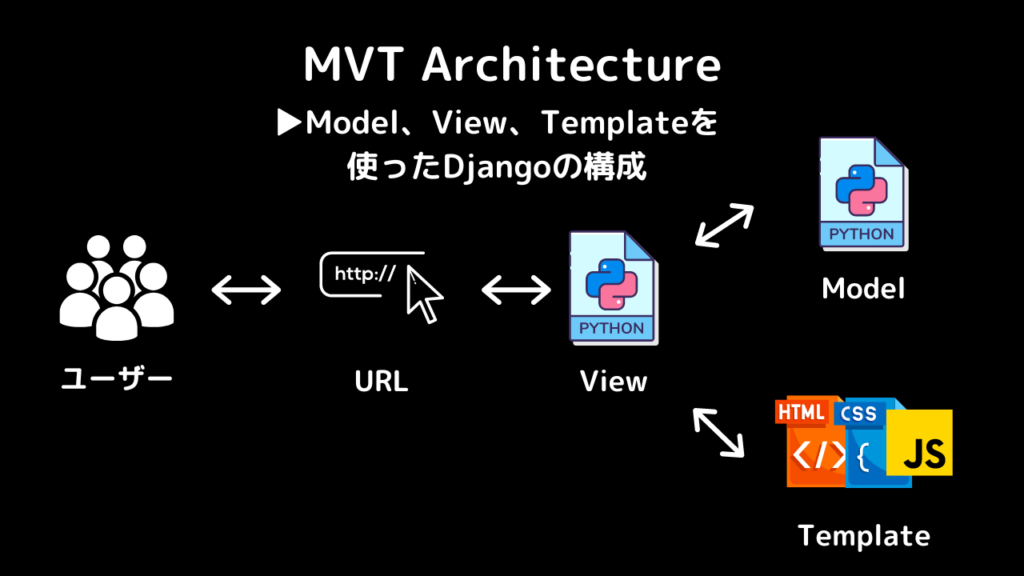
MVT architecture
DjangoにはMVTアーキテクチャという構成があります。
まず、ページの表示のトリガーとなるのはURLです。これはプロジェクトフォルダ内の「urls.py」でコントロールします。
urls.pyで定義されたURLがクライアントから指定されると、URLに関連付けされた機能を呼び出します。

ぜひ参考にしてください!また!