
Python #13
コードの動きをビジュアル化して正しく把握する
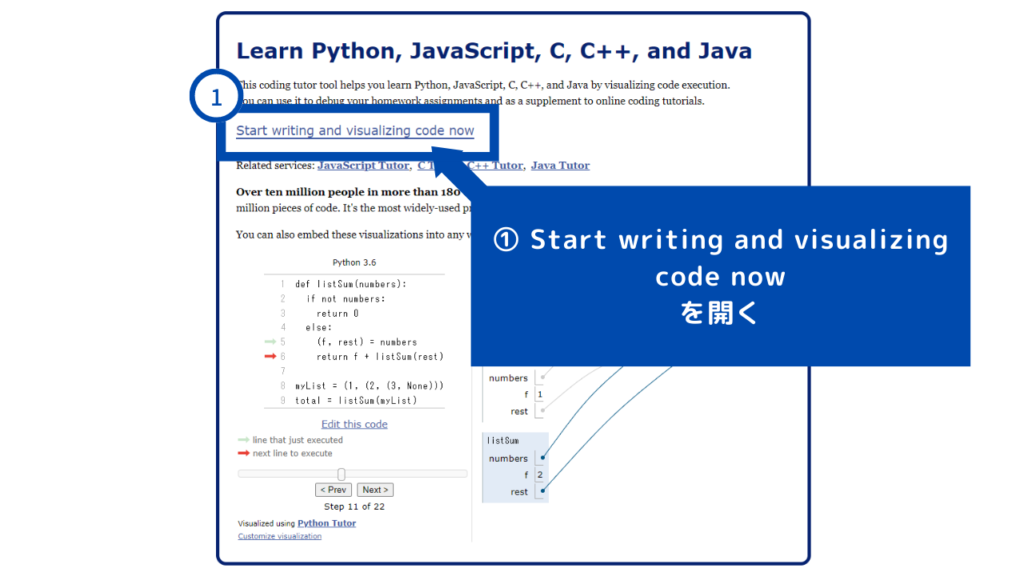
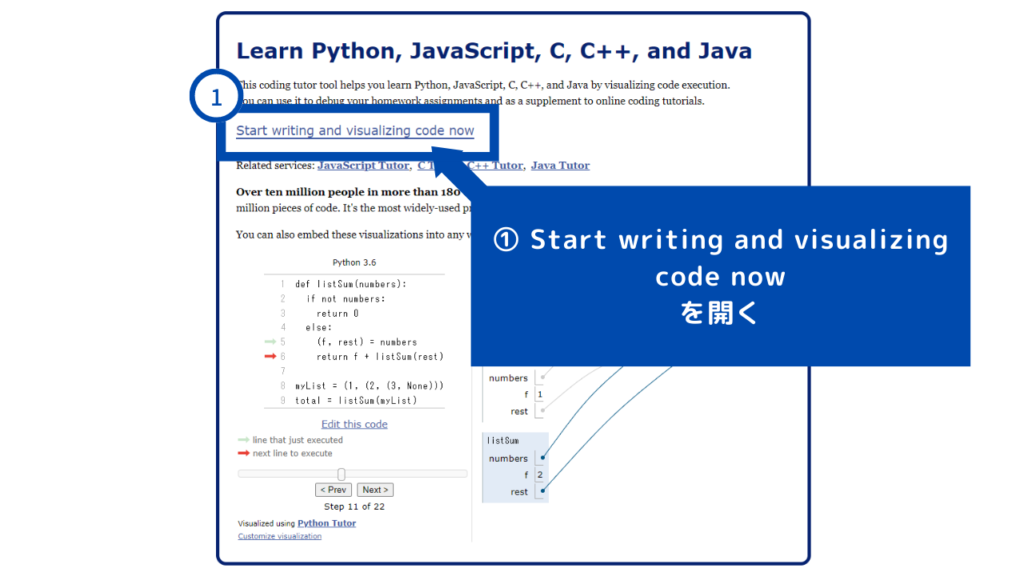
① Start writing and visualizing code nowを開く

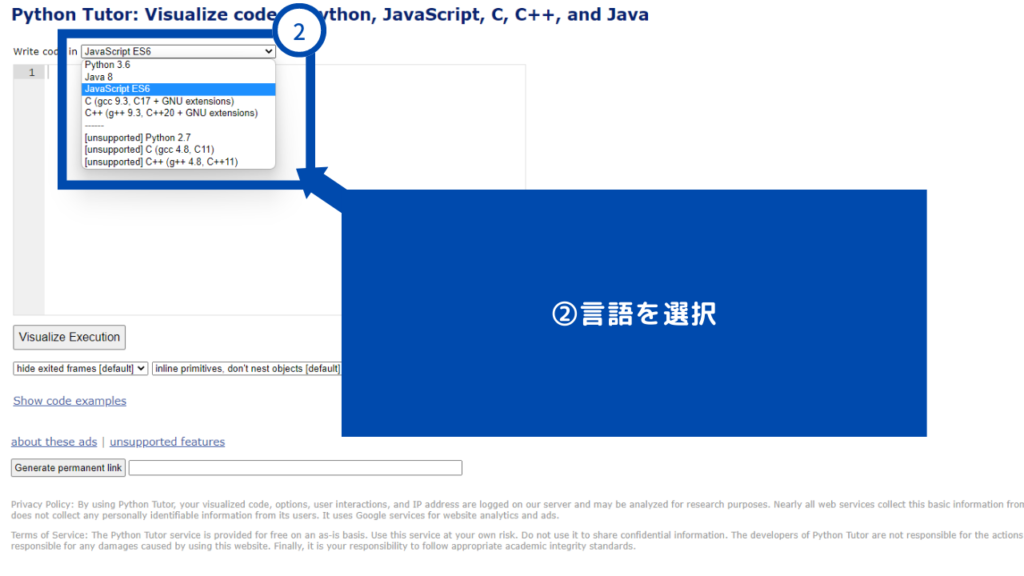
②言語を選択

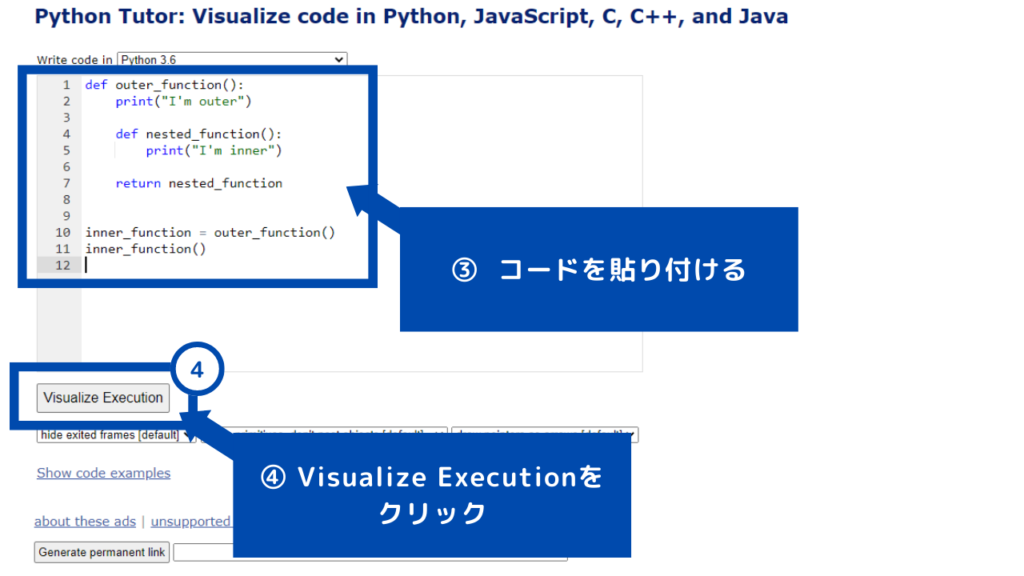
③ コードを貼り付ける
④ Visualize Executionをクリック

画面左側がコードの実行部分で画面右側がビジュアル化部分になります。
画面左の「Next」で進めて、コード1つ1つの実行を視覚的に確認することができます。
ぜひ参考にしてください!また!

① Start writing and visualizing code nowを開く

②言語を選択
③ コードを貼り付ける
④ Visualize Executionをクリック
画面左側がコードの実行部分で画面右側がビジュアル化部分になります。
画面左の「Next」で進めて、コード1つ1つの実行を視覚的に確認することができます。
ぜひ参考にしてください!また!
Twitterでフォローしよう
Follow とかげのぽろ