静的なページと動的なページ
YouTubeのおすすめやAmazonのおすすめなど、WEBアプリケーションでは個人によってカスタマイズされた表示機能があります。
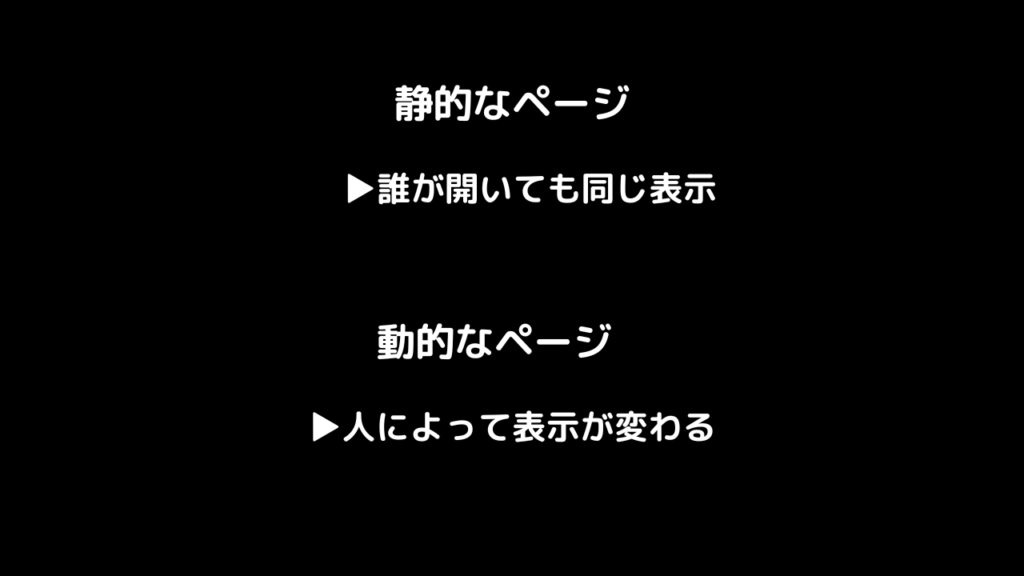
だれが開いても表示が同じものを静的なページといい、人によって表示される内容がことなるページを動的なページといいます。

アプリケーションサーバーとは
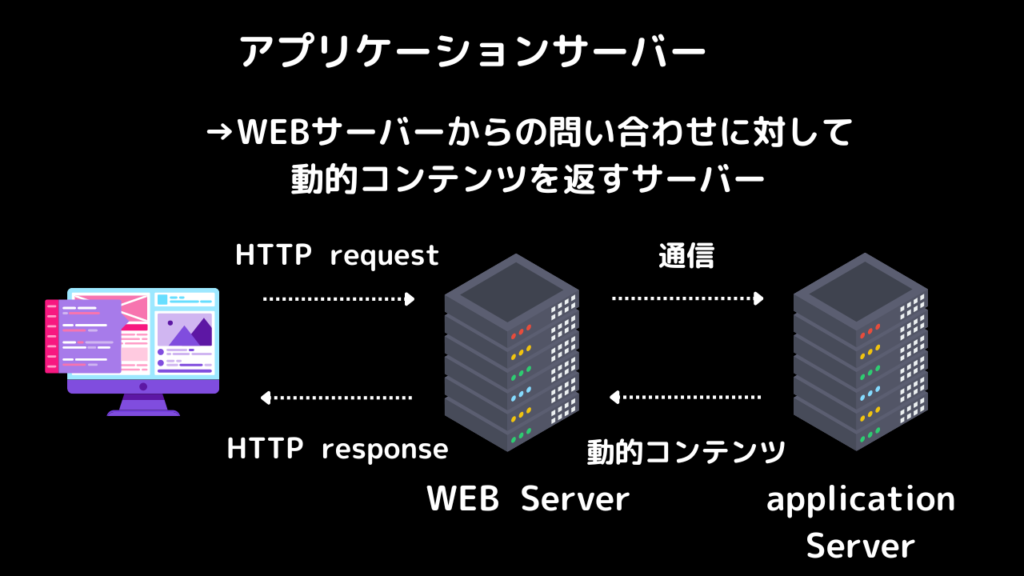
WEBブラウザからリクエストを受けたWEBサーバーはアプリケーションサーバーに通信をして、そのユーザーに適した動的コンテンツをアプリケーションサーバーから受信します。

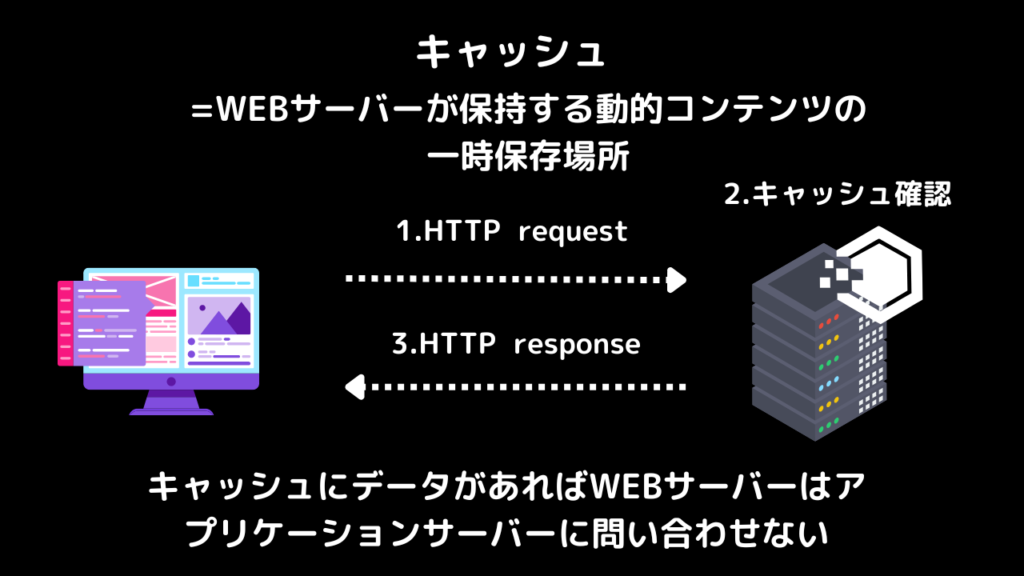
キャッシュとは
アプリケーションサーバーはとても複雑な処理を実施しています。そのため一度に処理できる量に限りがあります。
WEBサーバーから毎回アプリケーションサーバーに問い合わせをしていたらアプリケーションサーバーが処理しきれない可能性があります。そのため、WEBサーバーはアプリケーションサーバーに問い合わせる前にキャッシュを確認します。
キャッシュはWEBサーバーが保持する動的コンテンツの保管場所です。もしキャッシュに動的コンテンツが保管されていれば、WEBサーバーはアプリケーションサーバーに問い合わせずにHTTPレスポンスを送ります。

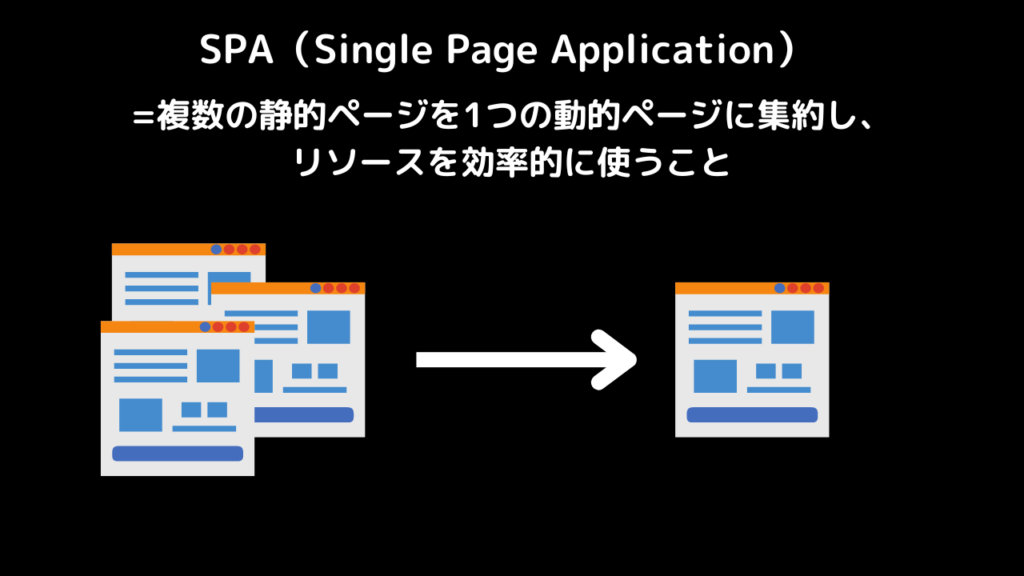
SPAとは
サーバーとの通信量が多いとWEBページを開くのに時間がかかるなど負荷が増えます。そこで開発者は複数のページにまたがる静的ページを1つの動的ページに集約させるSPAを使用し、サーバーやネットワークなどのリソースを効率的に使います。

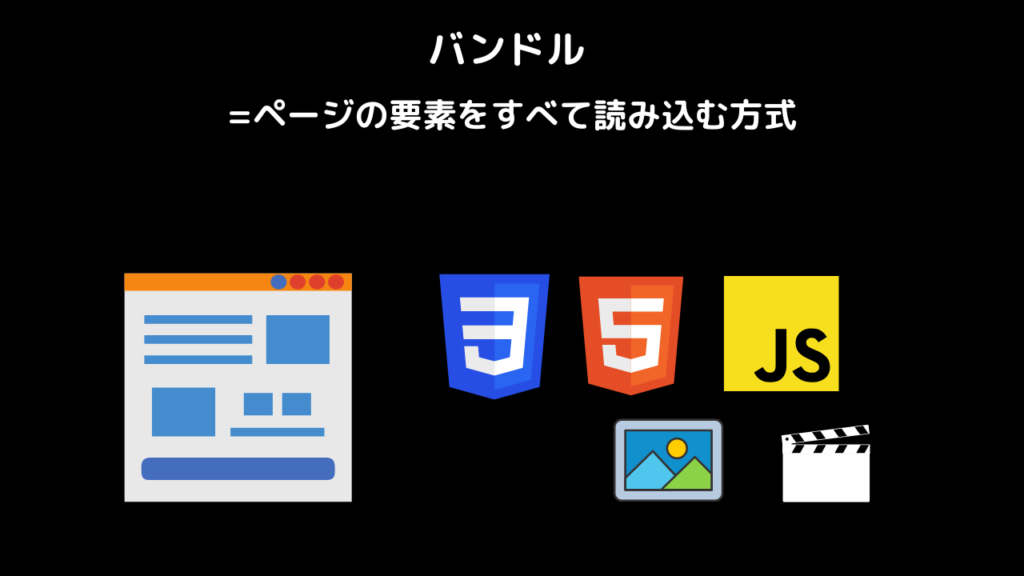
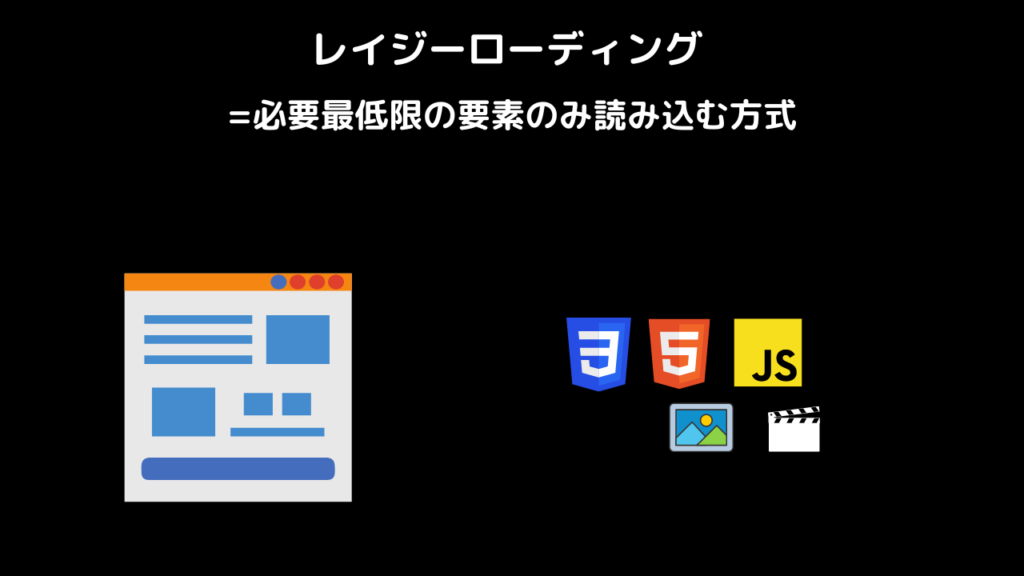
バンドルとレイジーローディング
WEBページを読み込む方法には2種類の方法があります。
バンドルとレイジーローディングです。
バンドルはアプリケーションではサーバーはすべての要素をブラウザへレスポンスします。
そのため読み込みまでに時間がかかります。

レイジーローディングはアプリケーションの読み込みに必要な最低限のファイルのみを送ります。
必要に応じて追加のリソースが送られます。
これにより表示速度はバンドルと比較すると早くなります。

ぜひ参考にしてください!また!