Djangoの概要とインストール方法を知りたい方はこちら!
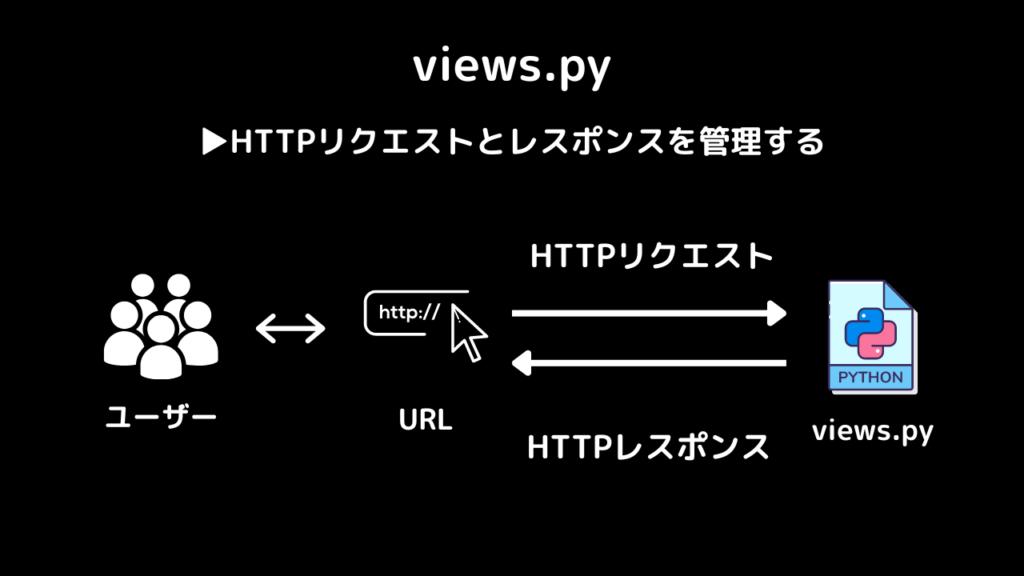
Viewsとは?
動的なウェブサイトではユーザーからのリクエストを受け取り、データベースと連携しながらウェブページを表示する必要があります。
Djangoではこの機能を「View」を使って実現します。
「View」はHTTPリクエストとHTTPレスポンスを管理する関数です。
静的なウェブサイトではクライアントからHTTPリクエストでURLが指定されたら、URLに対応するHTMLなどのファイルをHTTPレスポンスで返します。

以下にブラウザにh1タグで文字を表示するviewを作成します。
# views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
# homeディレクトリのHTTPレスポンスを作成
def home(request):
content = "<h1>Welcome to Django!</h1>"
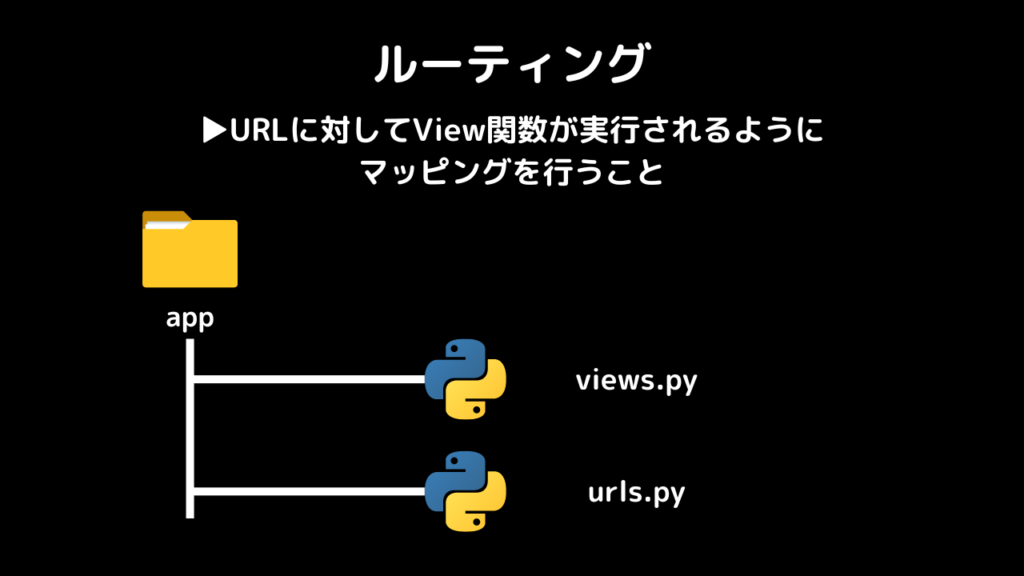
return HttpResponse(content)ルーティングとは?
Viewを設定しただけではブラウザに表示するには不十分です。
URLとViewをマッピングすることで、特定のURLに対してView関数を実行することができます。
urls.pyはプロジェクトフォルダに存在していますが、appフォルダのviews.pyと同じ階層に作成してルーティングをすることが可能です。
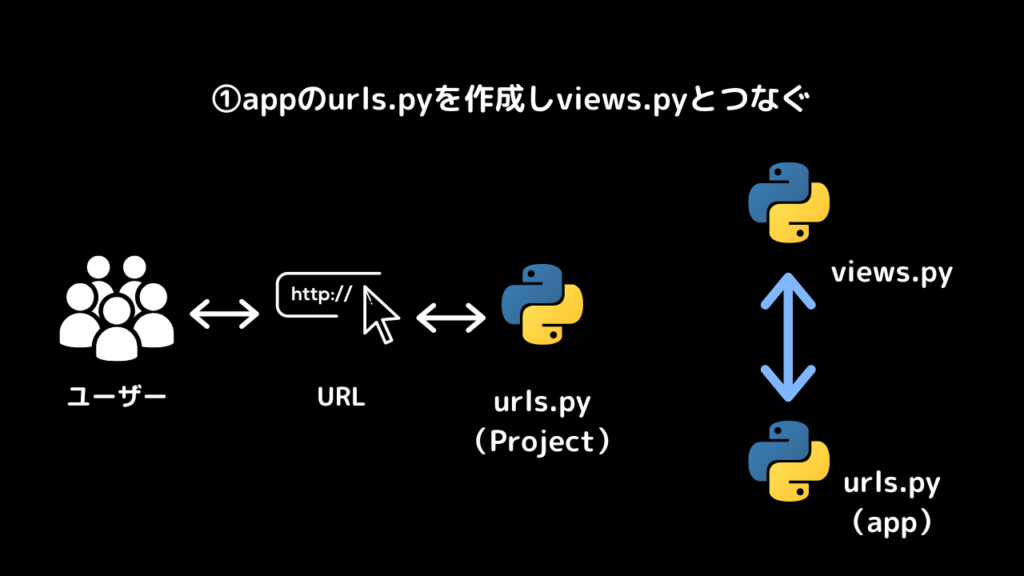
appにurls.pyを作成しviews.pyとつなぐ
appフォルダ内でviews.pyと同じ階層にurls.pyを作成します。

Projectフォルダとappフォルダ内にそれぞれurls.pyがある状態です。

app内のurls.pyに以下の設定をします。
ここではviews.pyのhomeをルーティングしています。
# urls.py(app)
from django.urls import path
from . import views
urlpatterns = [
path("", views.home),
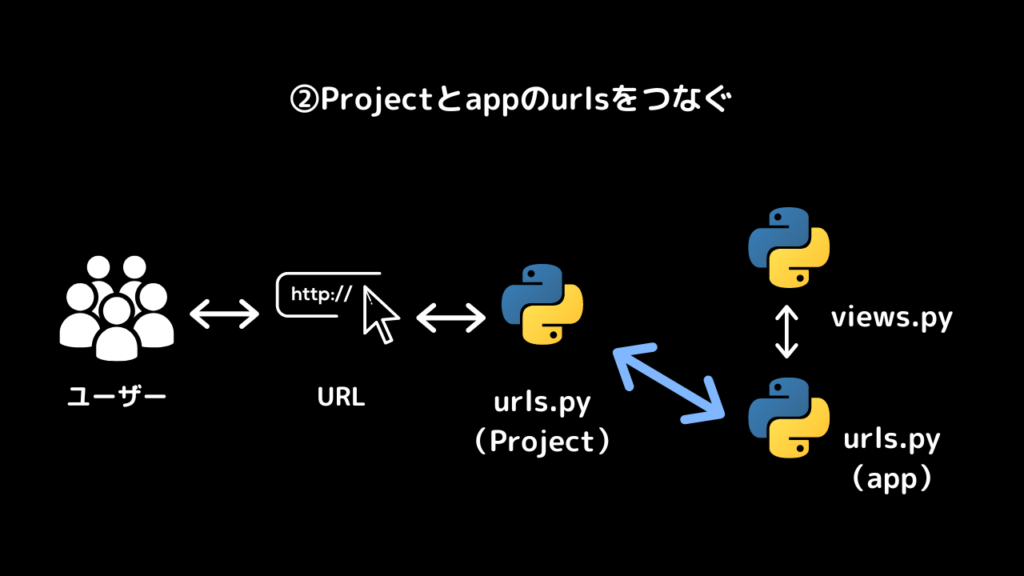
]appにurls.pyを作成しviews.pyとつなぐ
つづいてProjectとappのurls.pyをつなぐ設定をします。

Projectのurls.pyにinclude関数を用いてルーティングをします。
# urls.py(project)コード
from django.contrib import admin
# 1.inclueをインポート
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
# 2.アプリ名とurlsでappのurlsをマッピング
path('', include('myapp1.urls')),
]views.pyでHTTPリクエストのヘッダー情報を取得できる
DjangoではHTTPリクエストのヘッダーの内容を取得することや、レスポンスに値を含むことができます。
以下にサンプルコードを記述します。
# views.pyコード
def home(request):
path = request.path
scheme = request.scheme
method = request.method
address = request.META['REMOTE_ADDR']
user_agent = request.META['HTTP_USER_AGENT']
user_platform = request.META['HTTP_SEC_CH_UA_PLATFORM']
user_cookie = request.META['HTTP_COOKIE']
path_info = request.path_info
#↓レスポンスの情報を取得したり追加することも可能
response = HttpResponse()
response.headers['Age'] = 20
msg = f"""<br>
<br>Path: {path}
<br>Scheme: {scheme}
<br>Address: {address}
<br>Method: {method}
<br>User_agent: {user_agent}
<br>User_platform: {user_platform}
<br>Path_info: {path_info}
<br>Cookie: {user_cookie}
<br>Response_headers: {response.headers}
"""
return HttpResponse(msg, content_type='text/html', charset='utf-8')URLに変数を含める
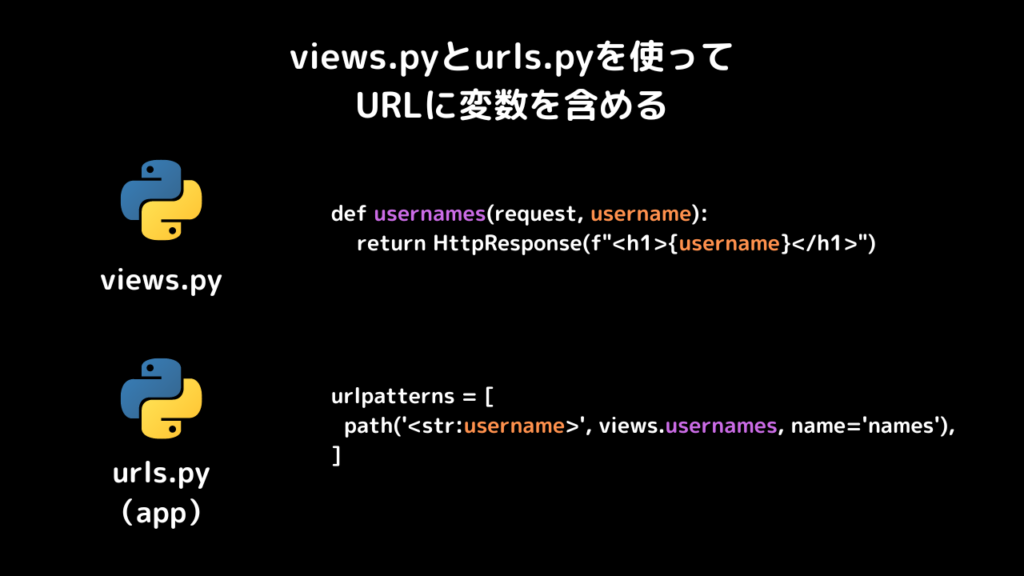
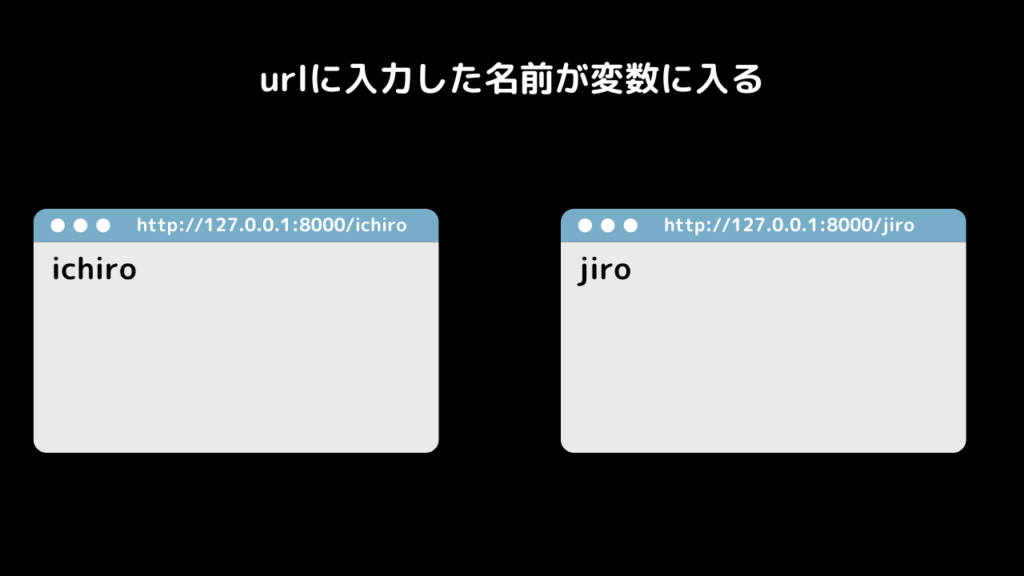
views.pyとurls.pyで変数を定めてURLに変数を含めることができます。

以下の様にURLに入力した値が変数に代入されます。

# views.py
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseNotFound
# Create your views here.
def usernames(request, username):
return HttpResponse(f"<h1>{username}</h1>", content_type='text/html', charset='utf-8')# urls.py
from django.urls import path
from . import views
urlpatterns = [
path('<str:username>', views.usernames, name='names'),
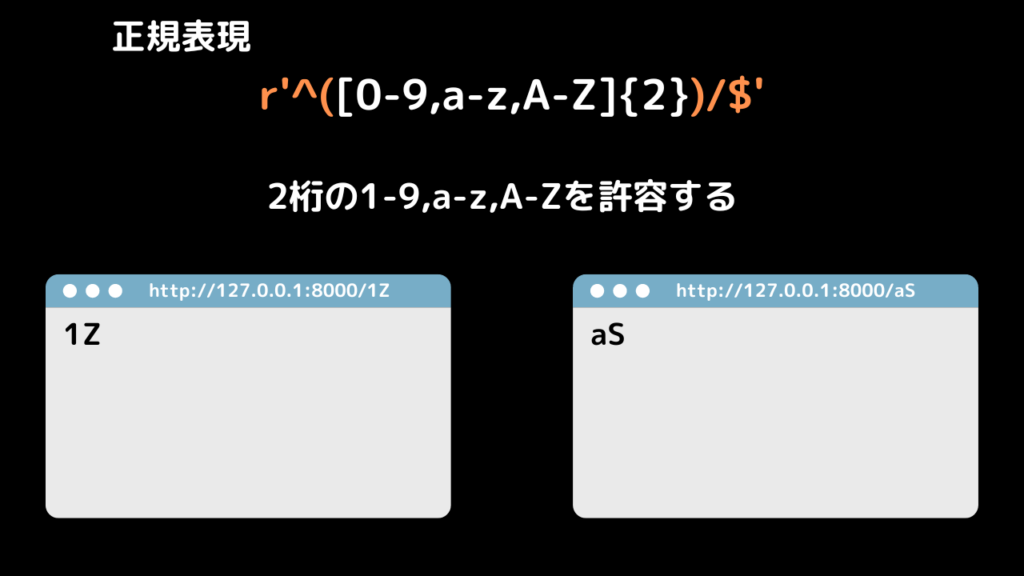
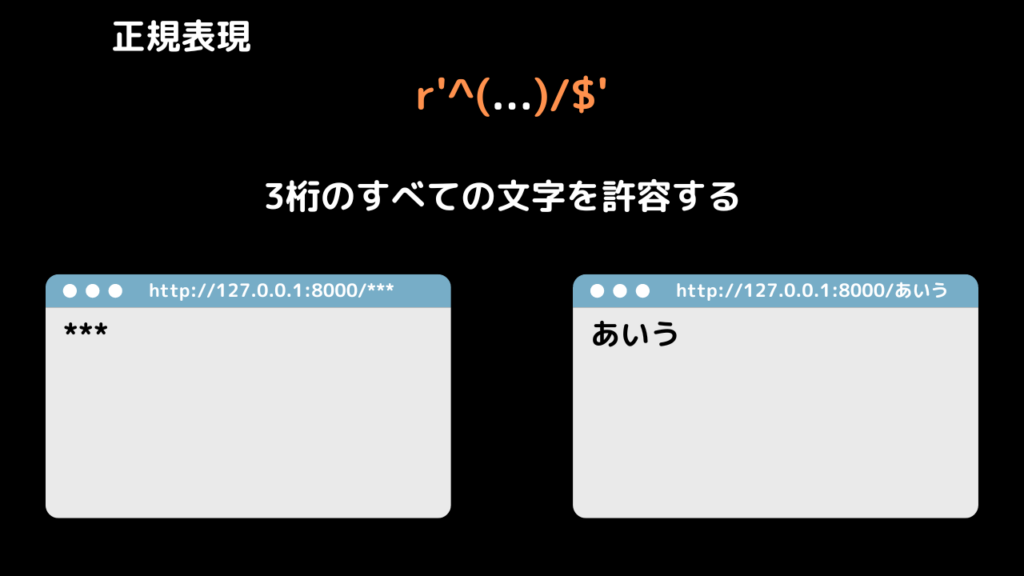
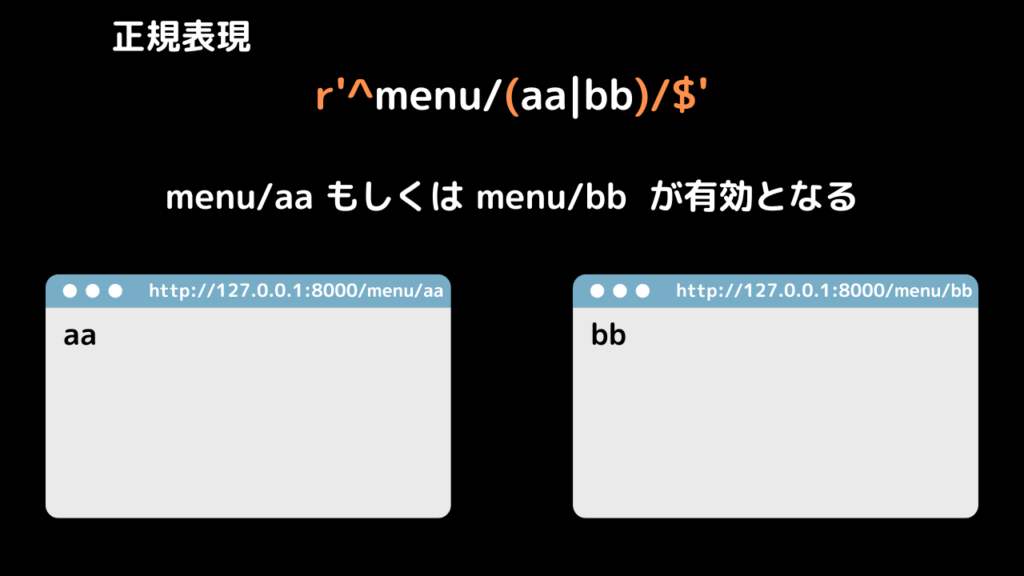
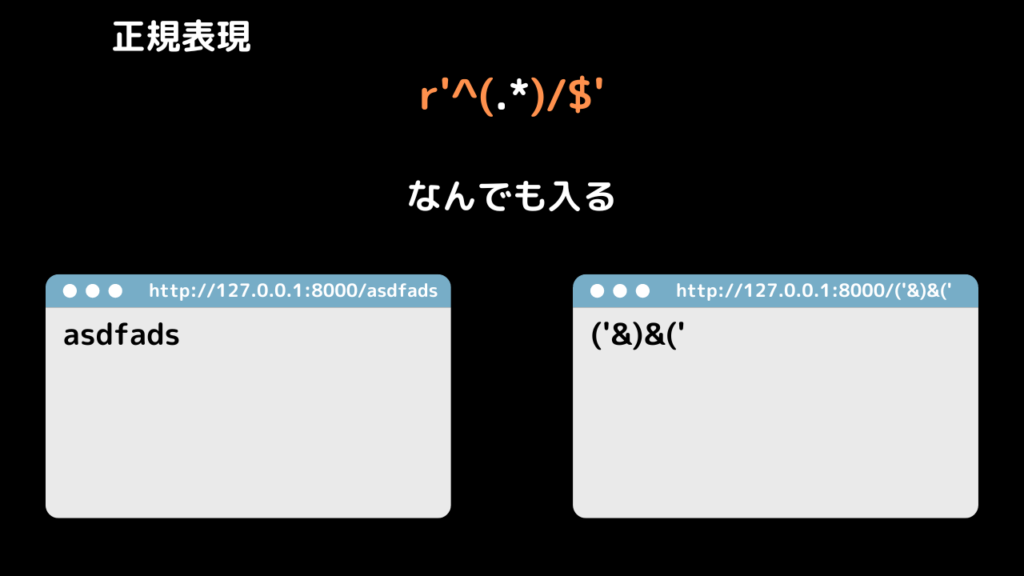
]正規表現(regular expression)
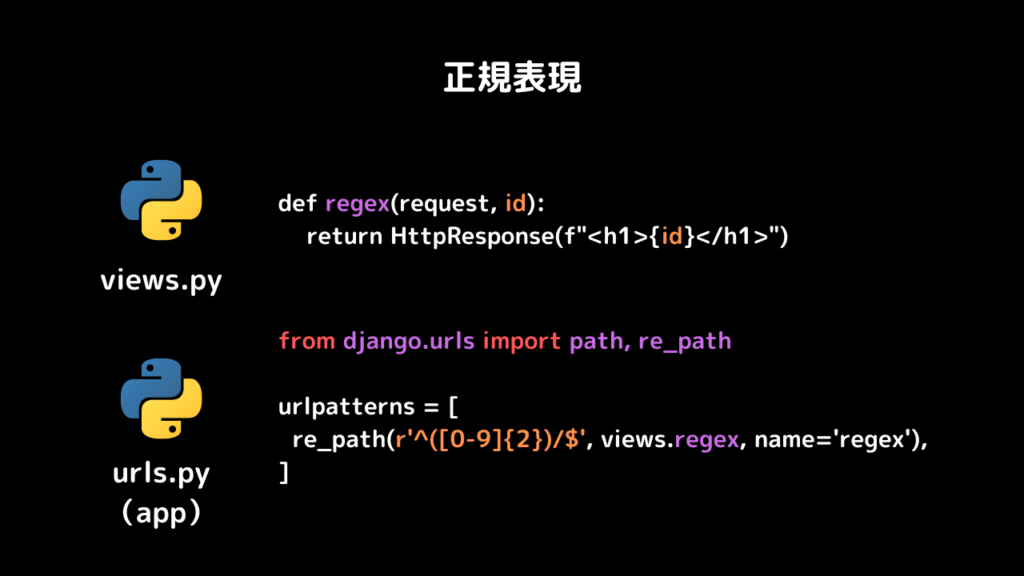
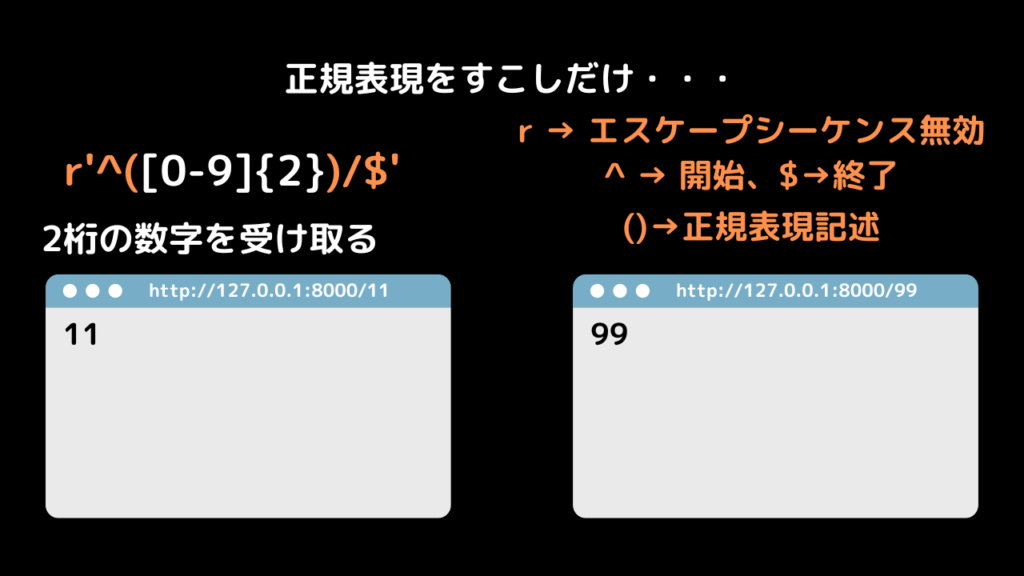
URLの指定には正規表現という書き方もあります。
文字列の検索など高度な検索を実現するようですが、まだあまり有効性を理解していません、、、
正規表現は便利ですが解読が難しいというデメリットがあります。






from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def home(reuqest, id):
return HttpResponse(f"<h1>{id}</h1>")from django.urls import path, re_path
from . import views
urlpatterns = [
# {4} → 4桁の数字を代入することができる
re_path(r'^([0-9]{4})$', views.home, name="home"),
]HTTPエラーメッセージ
DEBUGモードエラー画面の設定変更
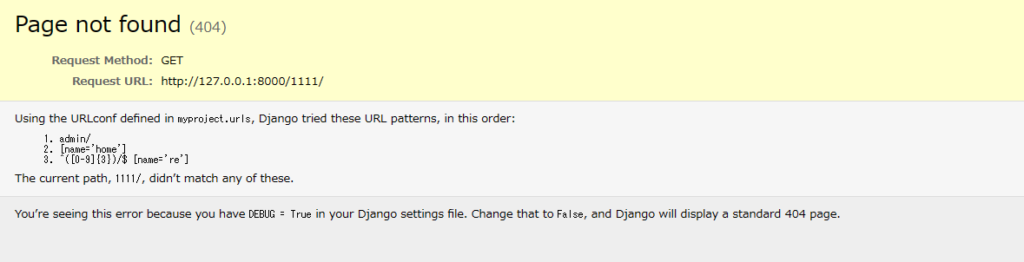
Djangoではデフォルトで以下の様な画面がエラー画面が表示されます。
これはsettings.pyでDEBUGのステータスがTrueになっていると表示される画面で、開発者用にエラー内容が詳細に記載されています。

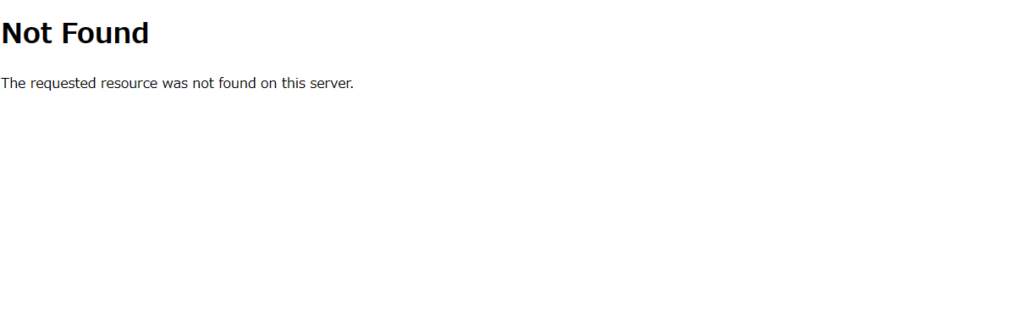
settings.pyの設定を以下の様に変更することでエラー画面が通常表示されるものへ変更されます。

<変更前>
#settings.py の 中身
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []<変更後>
#settings.py の 中身
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = False # デバッグモードをオフにする
ALLOWED_HOSTS = ['*'] # すべてのホストを有効にする404画面の表示内容を変更
上記デバッグ画面を変更したら、404画面を独自に設定したいと思います。
作業はすべてプロジェクトレベル階層での処理になります。
プロジェクトフォルダにviews.pyを作成
handler404の関数をプロジェクトフォルダにviews.pyを作成して設定します。
<プロジェクトフォルダのviews.py>
from django.http import HttpResponse
# Create your views here.
def handler404(request, exception):
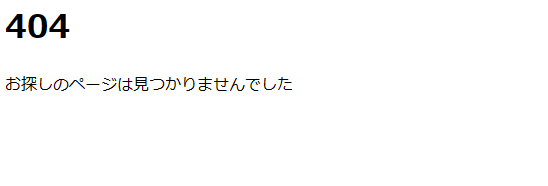
return HttpResponse("<h1>404</h1><p>お探しのページは見つかりませんでした</p>")プロジェクトフォルダのurls.pyに以下を設定し、404ページが表示されるときのマッピングをします。
<プロジェクトフォルダのurls.py>
handler404 = "myproject.views.handler404"設定がうまくいくと以下の様に表示されます。

ぜひ参考にしてください!また!