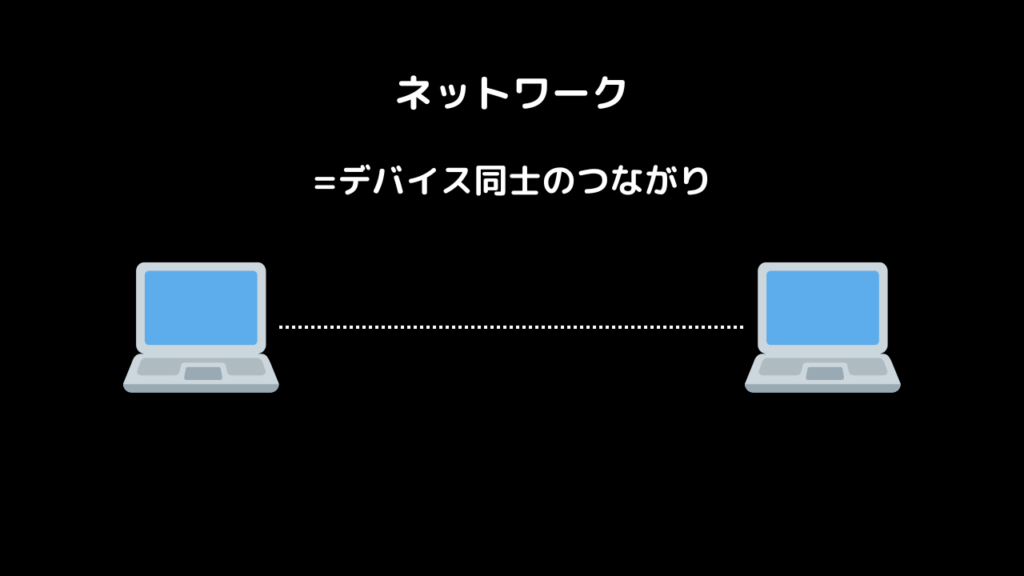
ネットワークとは
Googleでキーワードを入力してEnterを押すと、ものの数秒でたくさんの結果が帰ってきます。またYoutubeでは世界中の人が投稿した動画を見ることができます。
これを実現するのはデバイスがつながっているからです。有線かワイヤレスかつながった2つ以上のデバイスが相互にコミュニケーションをとれるから、自分のデバイスにはない情報をみることができます。
この繋がりをネットワークといいます。

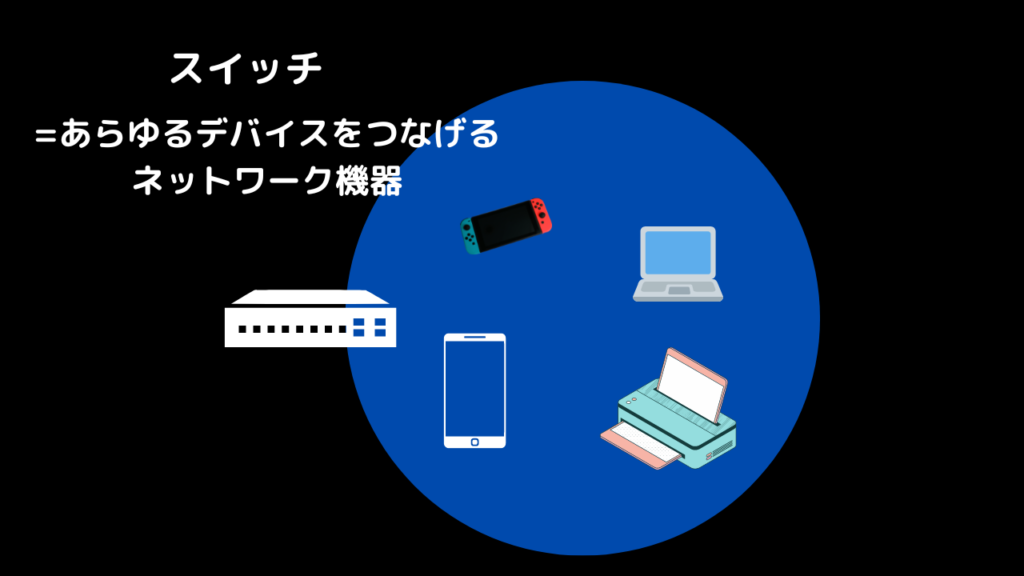
スイッチとは
ネットワークはすぐに問題にぶつかります。それは膨大な数のデバイスがネットワークに参加しはじめることに対応しなければいけないということです。2台のパソコンがつながるだけなら、パソコンとケーブルがあればなんとかなります。
しかし、多くのデバイスが繋がるためにはネットワークを形作るための機器が必要になります。
それがスイッチです。

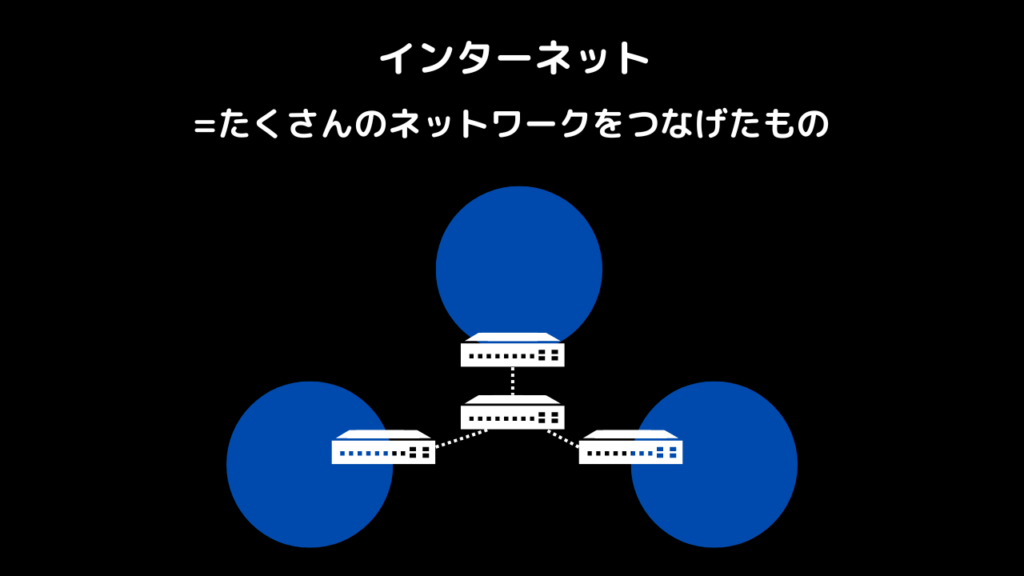
インターネットとは
ネットワークにつながったデバイスにも問題があります。それはネットワークの外のデバイスと繋がらないということです。ネットワークの外のデバイスにつながるにはどうすればいいでしょうか?
それはネットワーク同士を繋げることで解決します。
この相互に接続されたネットワークのことを「インターネット」といいます。現在世界中のネットワークがつながっているため、zoomで海外の人とビデオ通話をできるようになります。
離れた大陸でも海底ケーブルで繋がってデータを送受信できるのです。

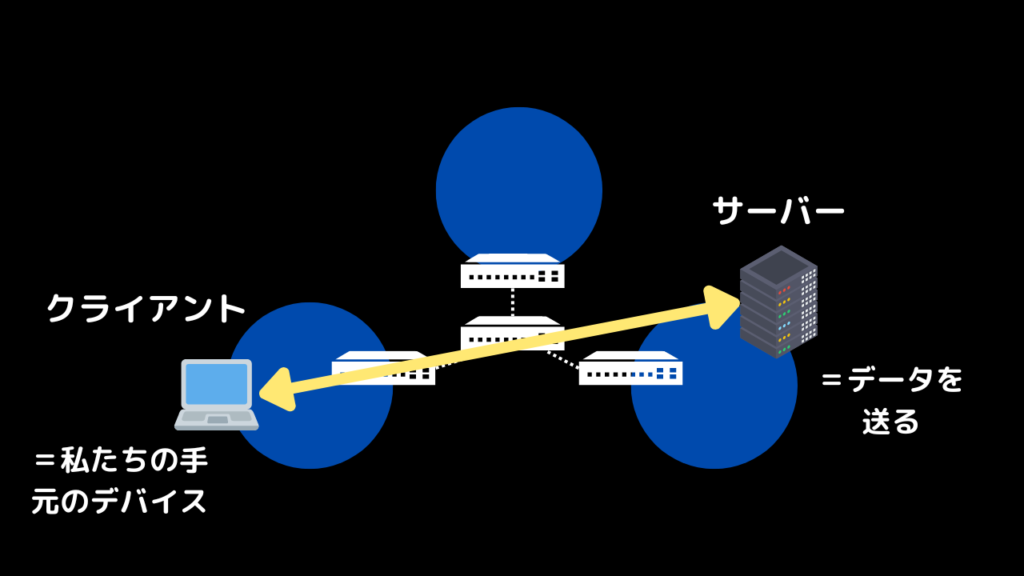
クライアントとサーバーとは
私たちはスマートフォンやパソコンでYouTubeの動画をみたり、Googleで検索をしたりします。
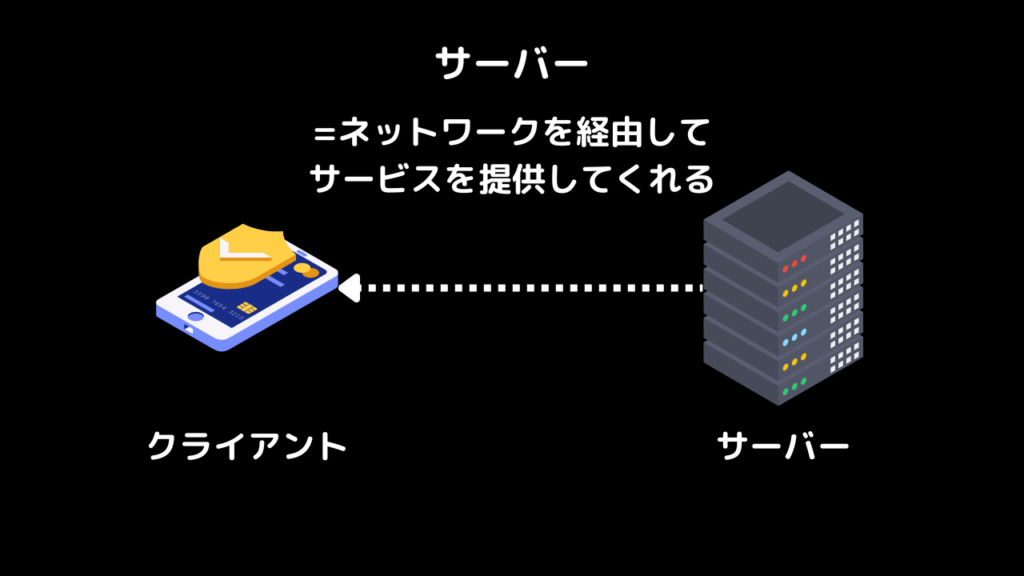
この時、動画や検索結果のページを私たちのパソコンに送ってくれるデバイスを「サーバー」といいます。逆に私たちの手元にあり、動画や検索結果を受け取る端末を「クライアント」といいます。

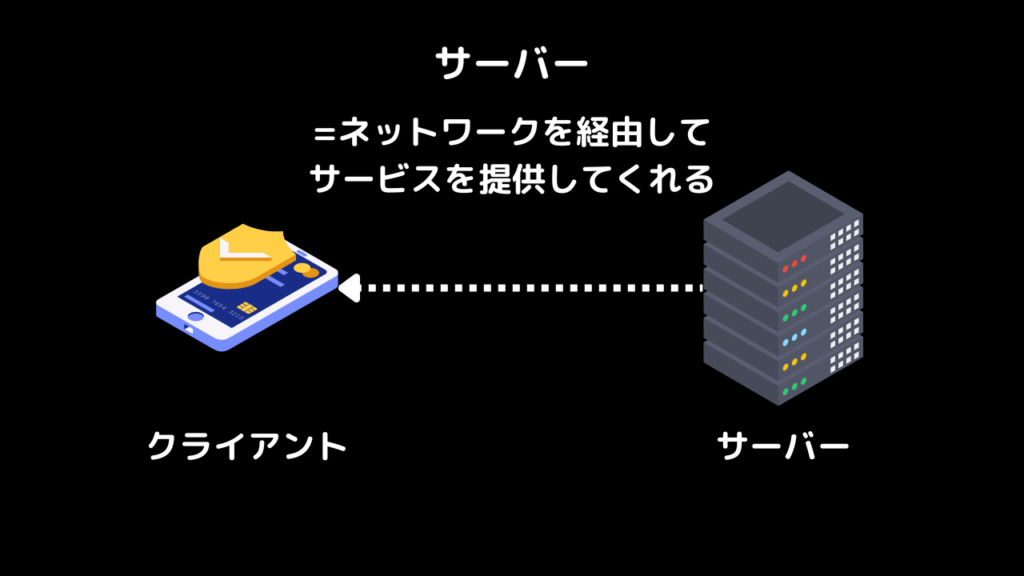
サーバーとは
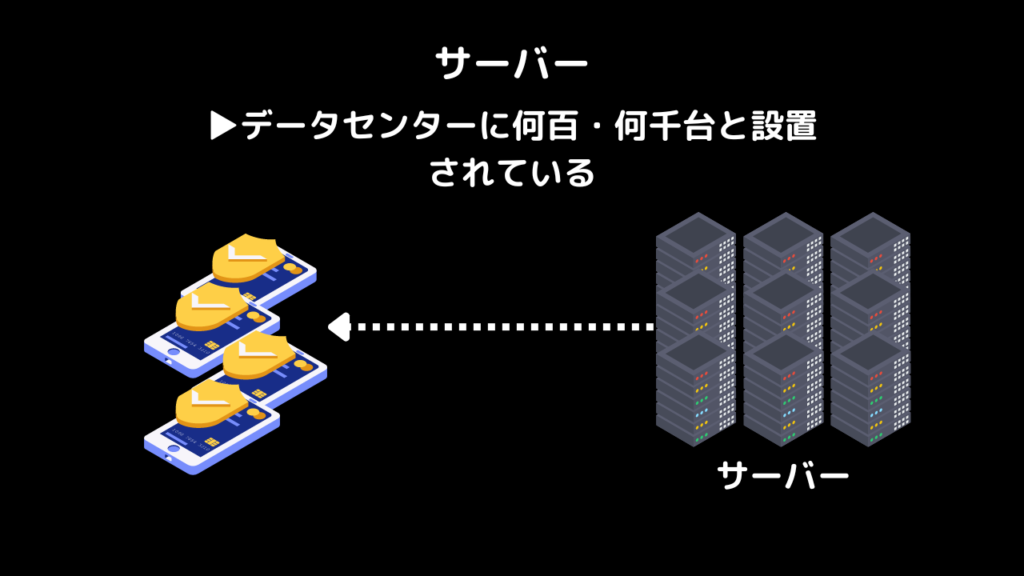
私たちの手元のパソコンにネットワークを経由してアプリケーションやサービスを提供してくれるデバイスをサーバーといいます。
サーバーはデータセンターに何百・何千台と設置されており、常にクライアントがサービスを使い続けられるようにするために、24時間体制で動き続けています。


ハードウェアとソフトウェア
ハードウェアはパソコンのキーボードやディスプレイやマウスや筐体、HDDなど物理的に触れるものです。ソフトウェアとはハードウェア上で動作するコードの集まりのことをいいます。

ウェブサーバーとは
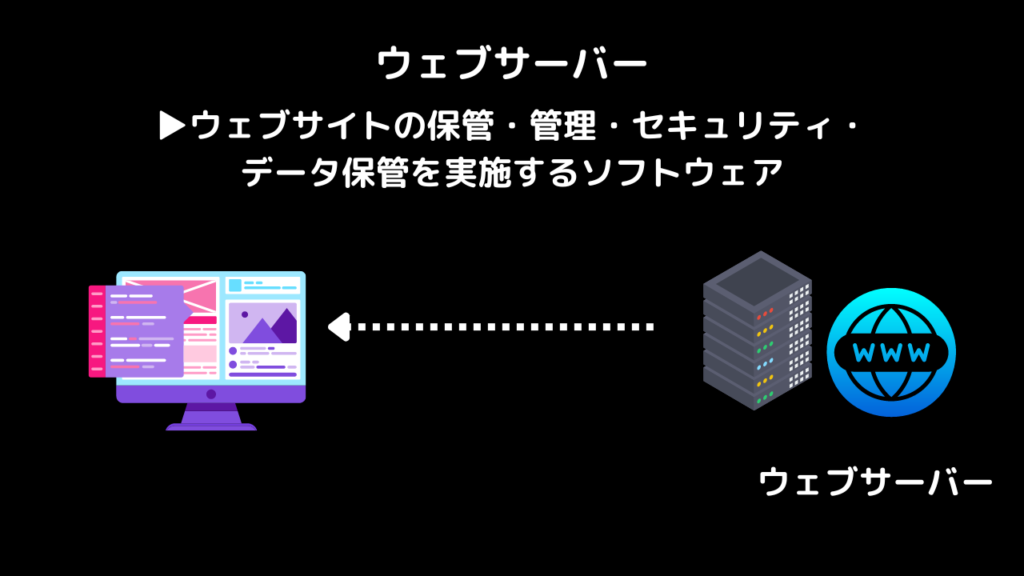
サーバーにはサービスごとにそれぞれの役割をもったサーバーが存在します。ウェブサイトの保存や管理をするソフトウェアをウェブサーバーと言います。
私たちがウェブサイトを開く時に、ウェブサイトの情報を私たちに送ってくれるのはウェブサーバーです。

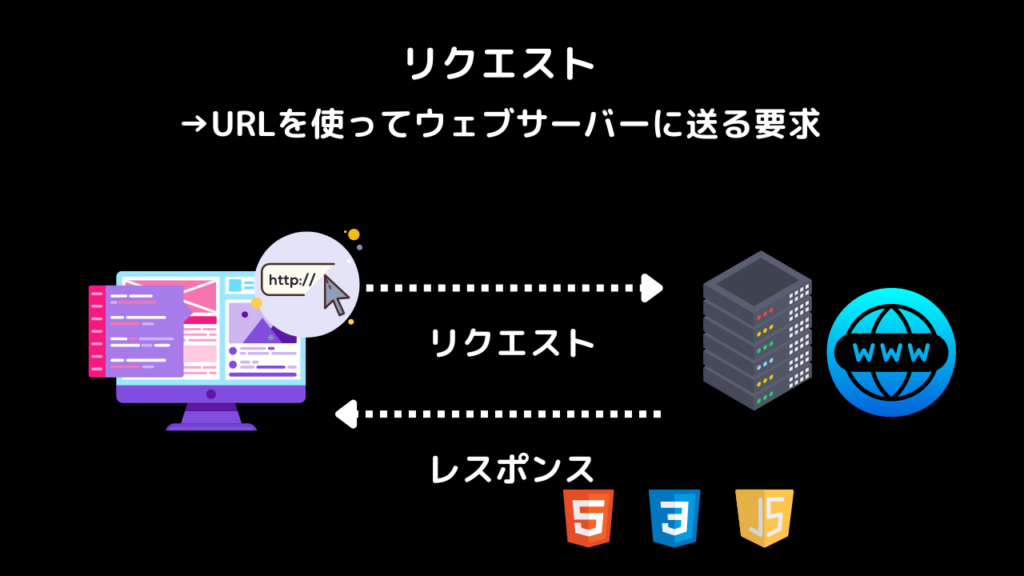
リクエストとレスポンスとは
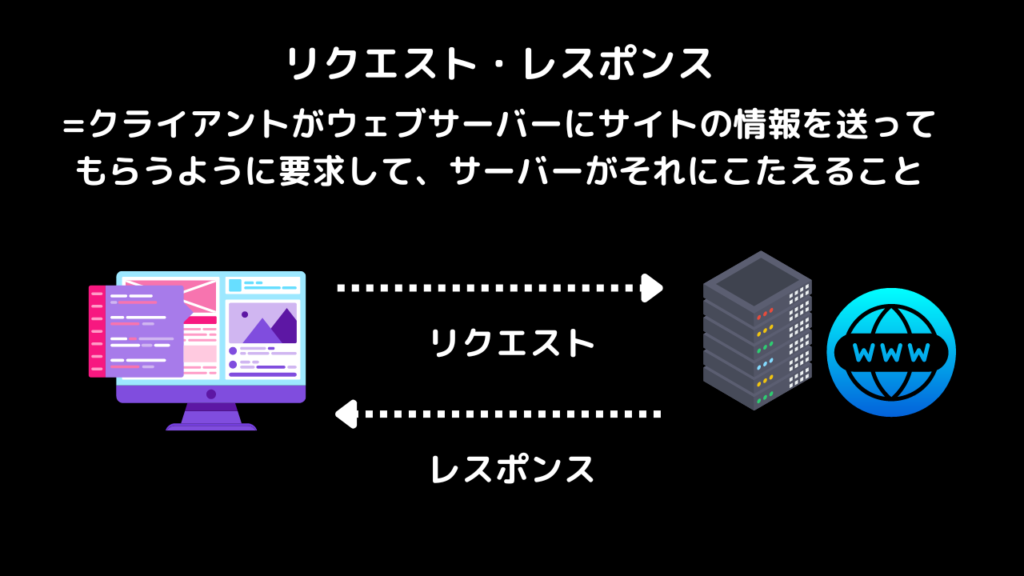
クライアントがGoogleで検索をした際に表示される検索結果や、あるサイトのリンクをクリックして表示されるウェブサイトはウェブサーバーから情報を受け取って表示しています。
この時、クライアントはサーバーに表示したいサイトをリクエストして、サーバーはリクエストに対してサイトの情報を送ります。

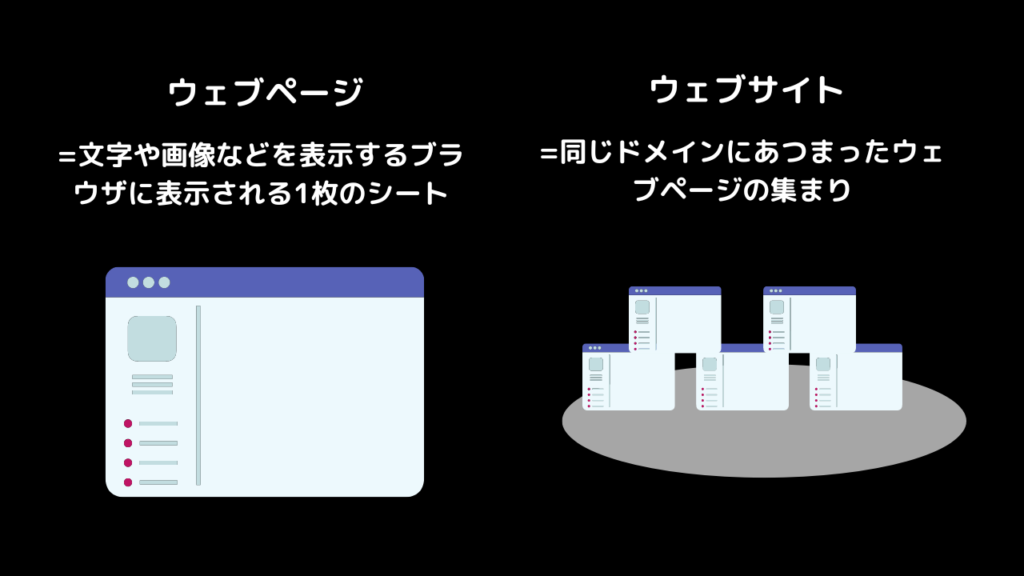
ウェブサイトとウェブページ
インターネットを使用するとウェブページとウェブサイトというキーワードを聞いたことがあるかと思います。
ウェブページは文字や画像、動画などのコンテンツを表示するブラウザに表示される1枚のシートです。そしてウェブサイトは同じドメインに所属するウェブページのあつまりです。

ウェブページを作る3本柱 HTML・CSS・JavaScript
インターネット上には莫大なウェブページがあります。しかし、いずれのウェブページもほとんど同様の技術からできています。それはHTML・CSS・JavaScriptです。

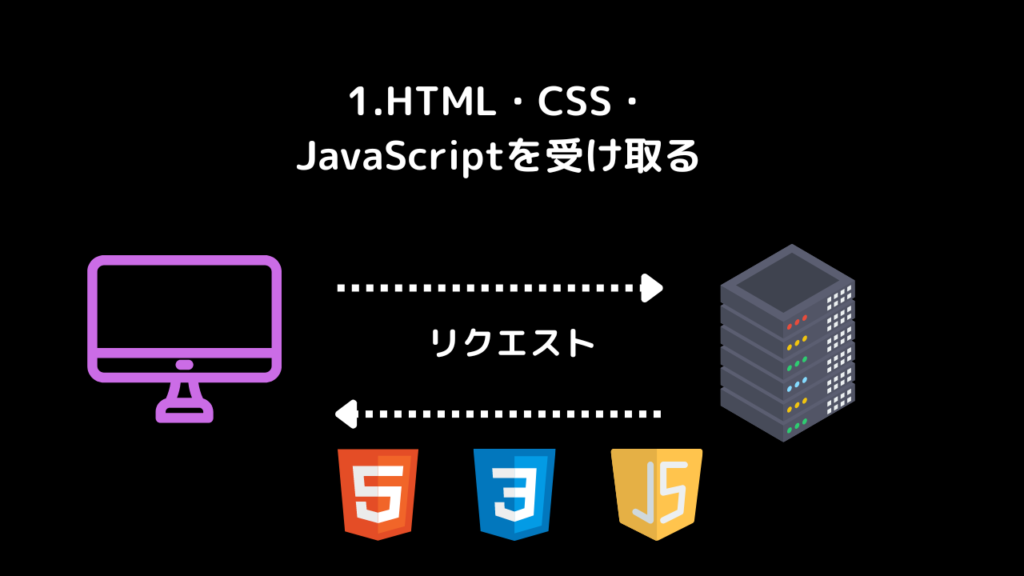
レンダリングとは
クライアントのブラウザにウェブページを表示するために、クライアントはサーバーにリクエストを送ります。サーバーからは「HTML・CSS・JavaScript」のファイルのコピーがクライアントに送られます。
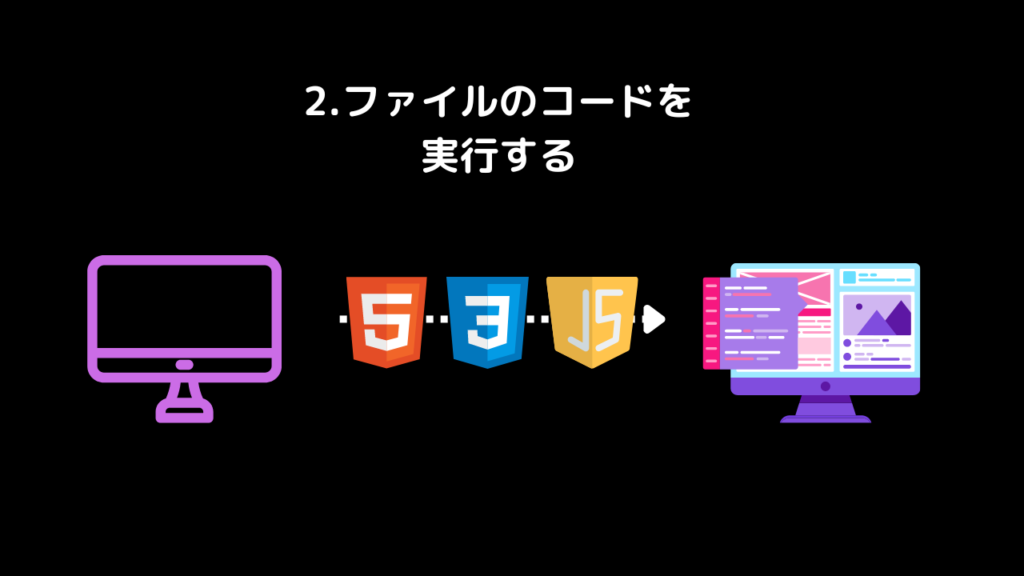
クライアントのブラウザはこのファイルのコードを最初から最後まで順番に読んで処理していきます。そしてコードの指示にしたがってウェブページを表示させるのです。このブラウザがコードを読み込んでウェブページを表示させることをレンダリングといいます。


ウェブブラウザとは
すでに何度か登場していますが、ウェイブサイトを見るにはクライアントにブラウザというツールが必要になります。ブラウザはクライアントからウェブサーバーにリクエストを送って、レスポンスを受け取り、ウェブページを表示するためのソフトウェアで、ChromeやEdge、Safari、Firefoxといったものがあります。

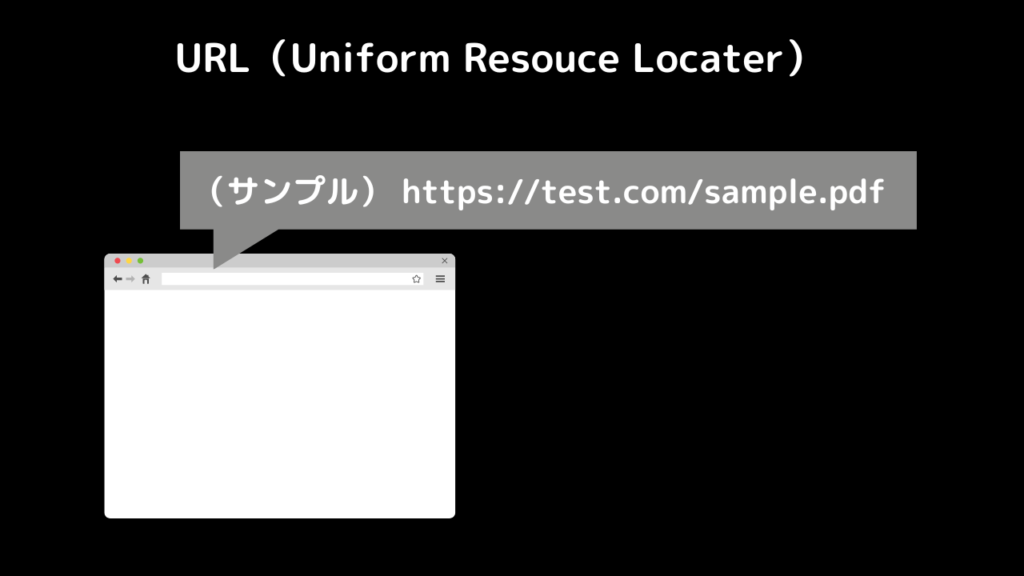
URLとは
ウェブブラウザを開きウェブページを開くと画面上部の枠に英語の文字列がならんでいます。これをURLといいます。

URLの構成は「プロトコル」、「ドメイン名」「ファイル名」から構成されることが多いです。

ブラウザはこのURLを利用してウェブサーバーにリクエストを送ります。

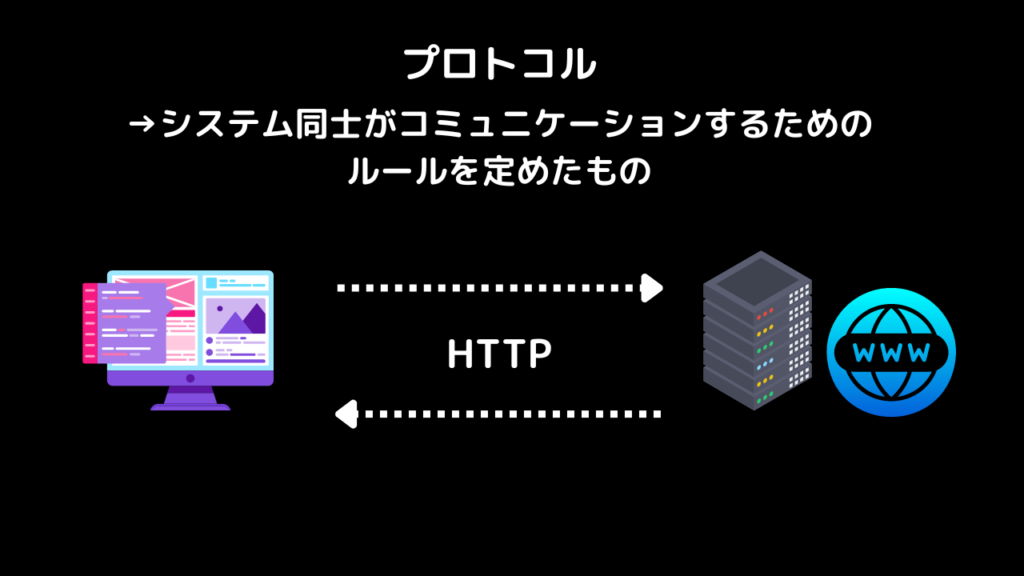
プロトコルとは
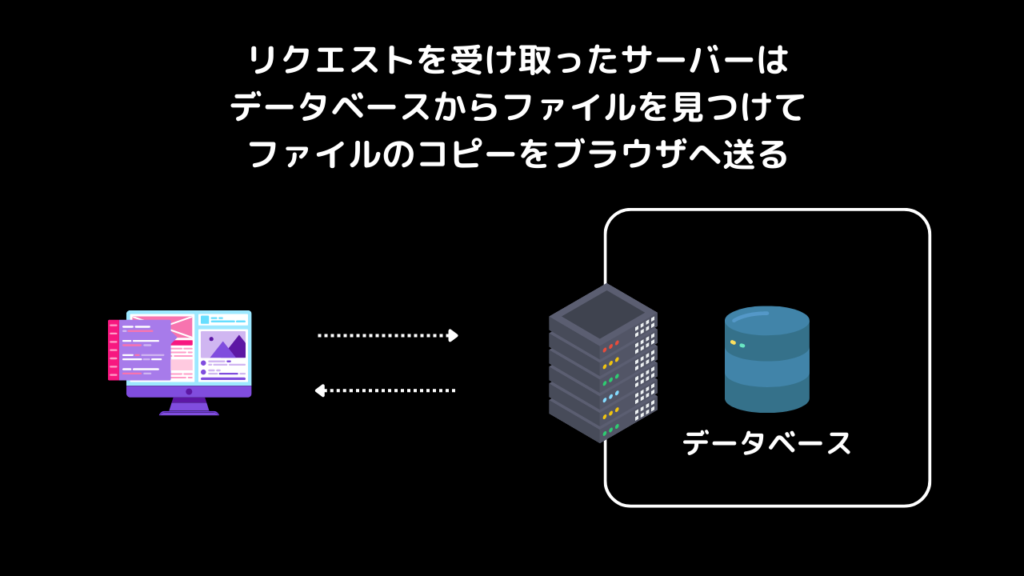
クライアントのブラウザとウェブサーバーは通信はコミュニケーションをとる必要があります。そのコミュニケーションのルールを定めたものをプロトコルといいます。特にウェブブラウザとウェブサーバーはHTTP(Hyper Text Transfer Protocol)というプロトコルを使用してコミュニケーションをとります。

リクエストを受け取ったウェブサーバーはデータベースからファイルを見つけてブラウザへとファイルのコピーを送ります。

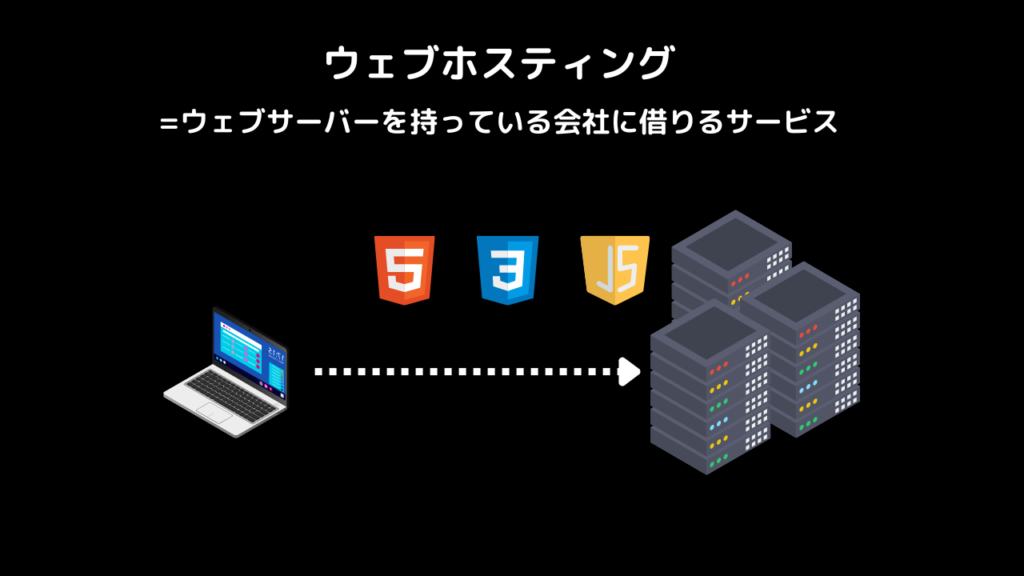
ウェブホスティングとは
サーバーはデータセンターにありますが、ウェブサイトを作るために個人でデータセンターを持つ必要はありません。ウェブサイトのファイルをウェブサーバー上に置かせてくれるウェブホスティングというサービスを使って自身のウェブサイトを持つことが可能です。

ウェブホスティングにはいくつか種類があります。
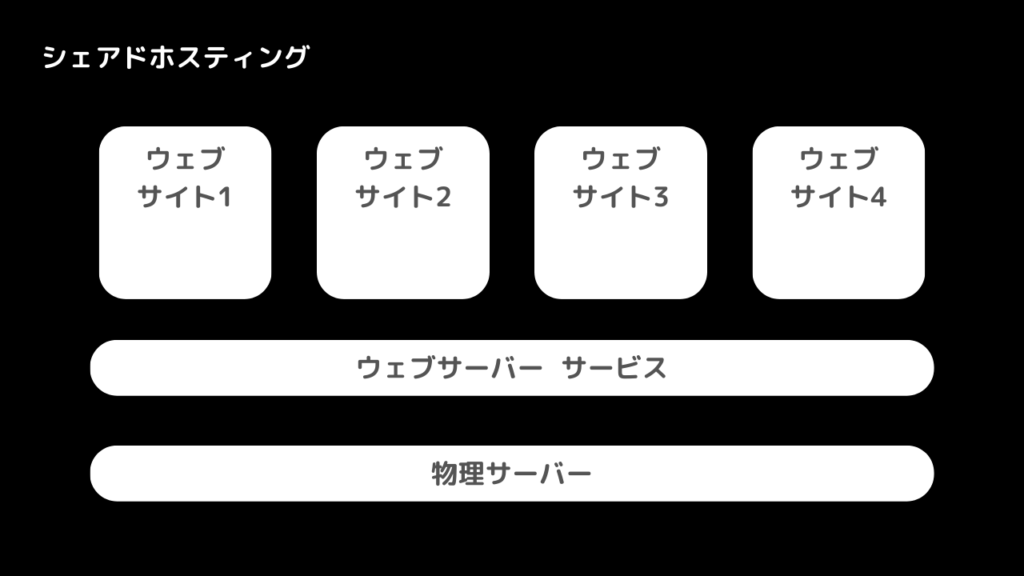
シェアドホスティングとは
最も安価で利用しやすいのがシェアドホスティングです。複数のウェブサイトで同じウェブサーバーを共有します。つまりメモリやCPUなども共有するので他からの影響を受けやすいです。

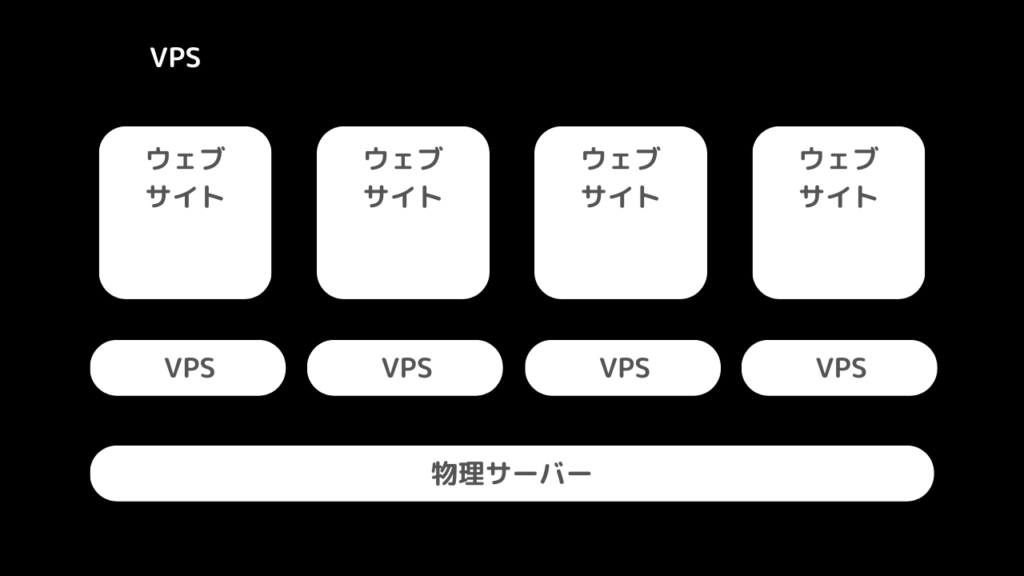
VPSとは
シェアドホスティングではCPUやメモリを共有するためシェアしているサイトから影響を受けることがあります。ウェブサイトのパフォーマンスをより安定させるためにCPUやメモリを専有するのがVPSです。
VPSでは物理サーバーの上にVPS(バーチャルプライベートサーバー)を用意してCPUやメモリなどの要素を専有させその上にウェブサイトを構築します。
それぞれが独立しているのでシェアドサーバーより高価ですが、シェアドサーバーより安定したパフォーマンスが期待できます。

専用サーバーとは
専用サーバーは物理サーバー全部をある特定のウェブサイトのためだけに使用する方法です。
物理サーバーのCPUなどのすべての要素を使用できるので、VPSよりもパフォーマンスが高くまた効果になることが一般的です。

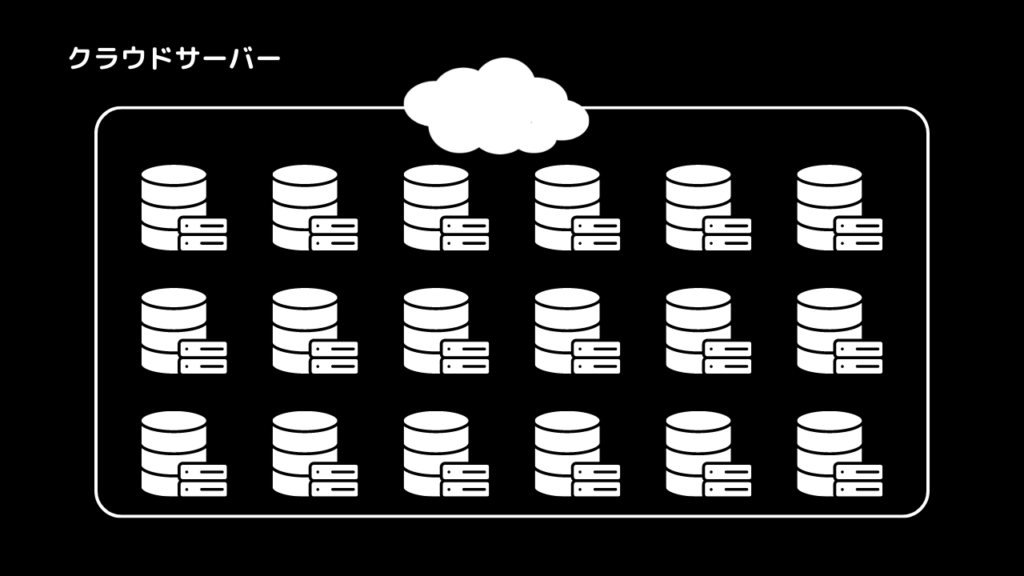
クラウドサーバーとは
クラウドサーバーとは、複数の物理サーバーとウェブサーバーにまたがりウェブサイトが存在しており、障害につよく、またサイトの規模を大きくしたり・小さくしたりとスケーラビリティに富んでいるホスティングサーバーです。
(・・・現在勉強中でうまく説明できないかもしれません。)

ぜひ参考にしてください!また!