DiverでYouTubeを埋め込むと謎の空白が生まれる。
まずは症状の確認
この記事の情報は2021/5/29時点のものです
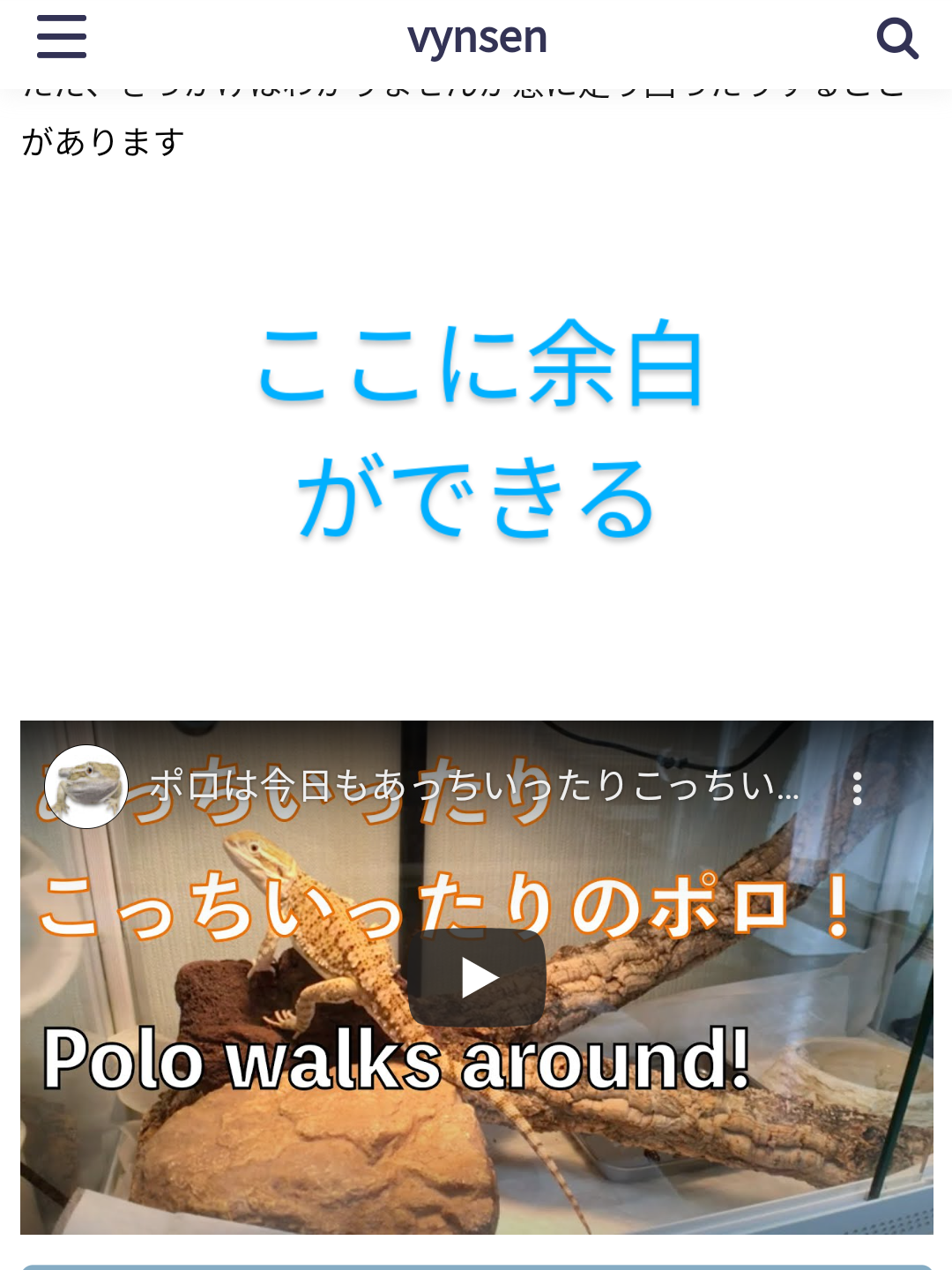
Diverの記事にYouTubeを埋め込んで、スマホで記事を確認すると以下のようにYouTube動画の上に余白が生まれます。

この余白をなくすにはどうすればいいのか、Diverにといあわせてみたので、同じ困っている方の役に立てばと思い記事を書きます。
どうやってなおすか?
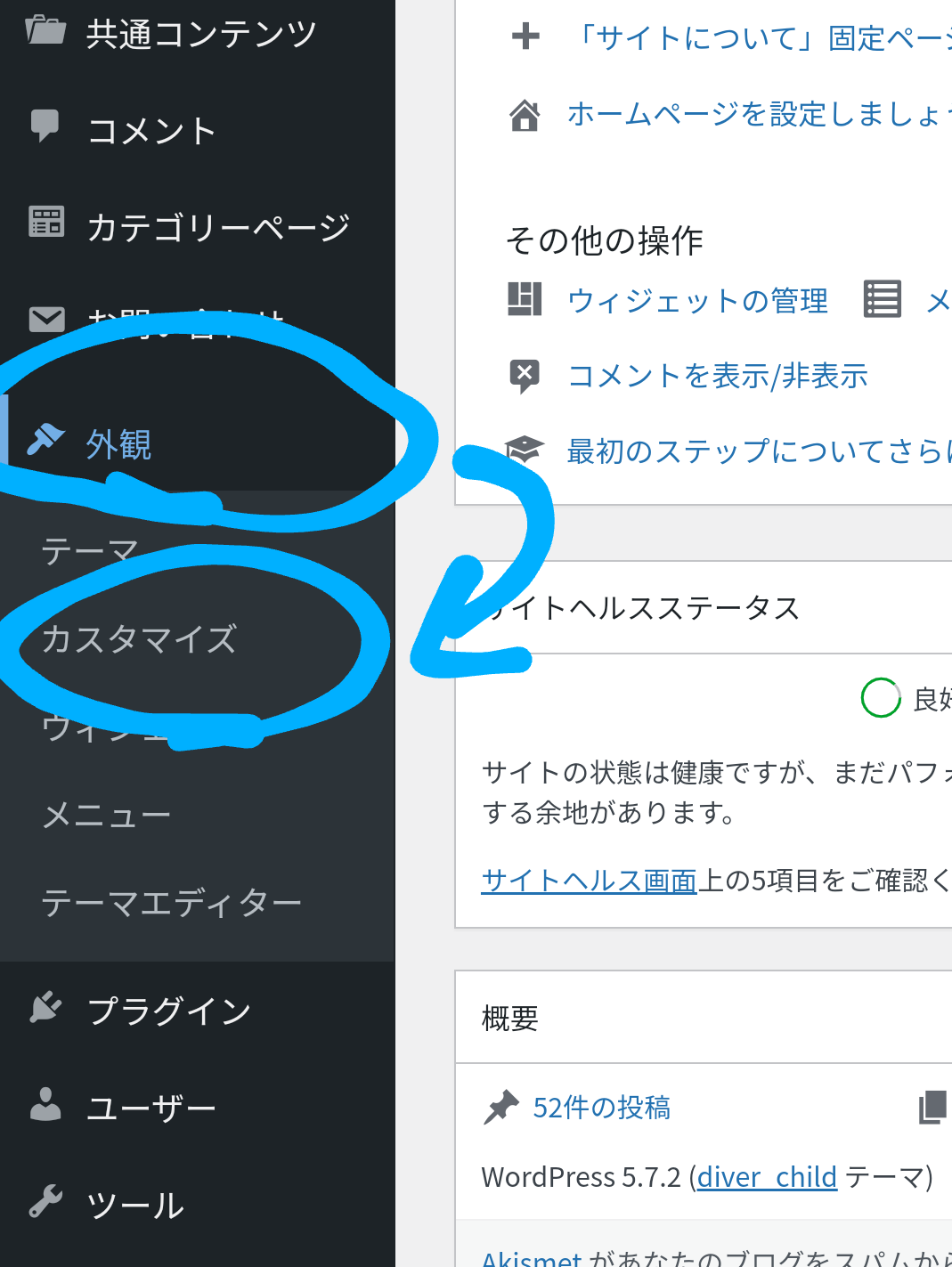
1.左メニューから[外観]→[カスタマイズ]を開く

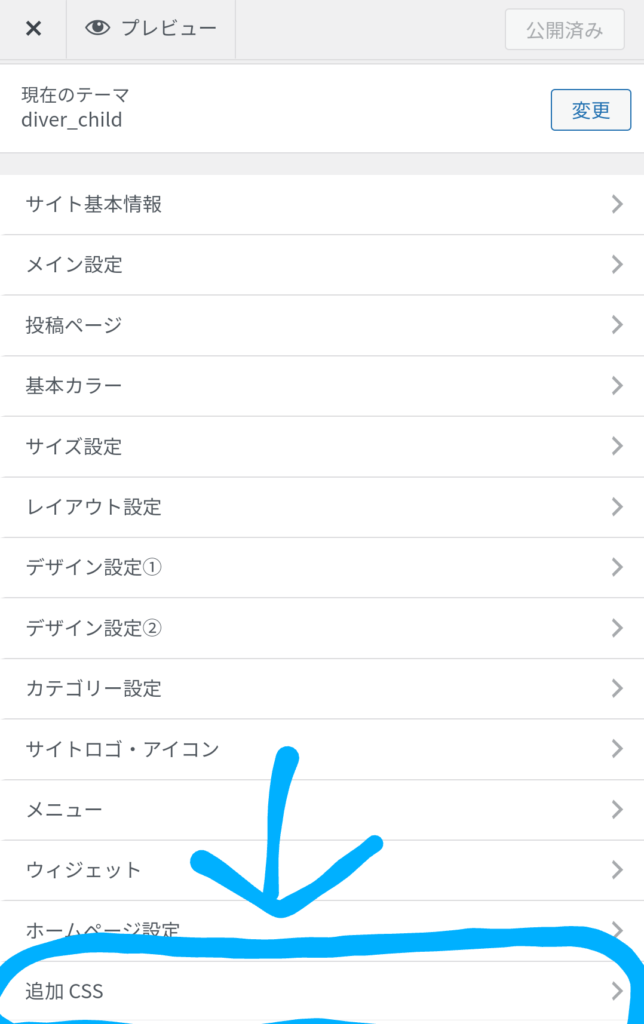
2.[追加CSS]を選びます

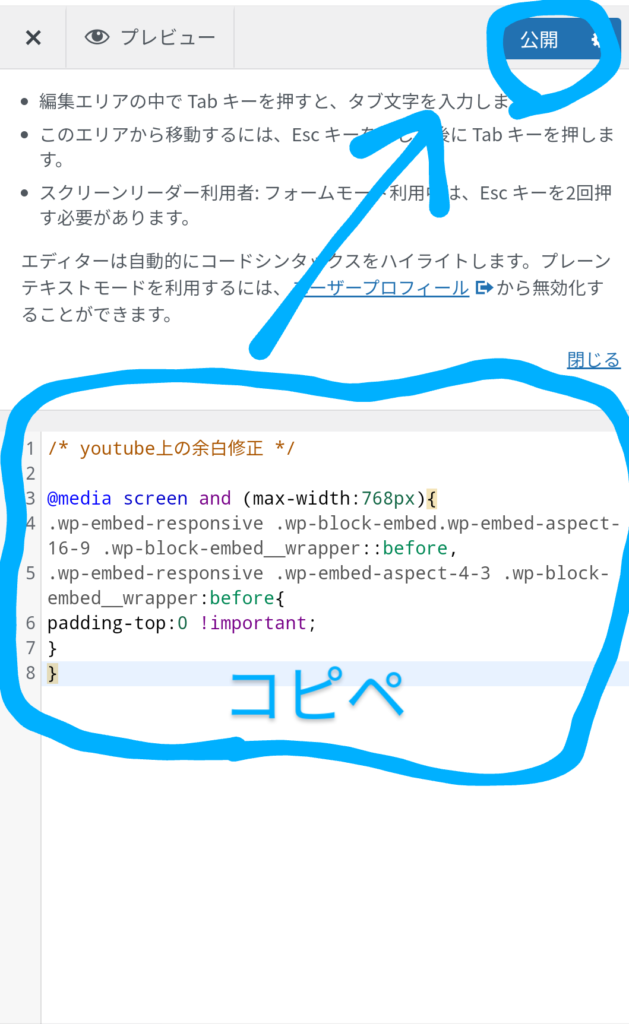
3.追加CSSの中に以下のようにコードを記載して、画面右上の公開を押します

↓コードはこちらをコピペしてください
/* youtube上の余白修正 */
@media screen and (max-width:768px){
.wp-embed-responsive .wp-block-embed.wp-embed-aspect-16-9 .wp-block-embed__wrapper::before,
.wp-embed-responsive .wp-embed-aspect-4-3 .wp-block-embed__wrapper:before{
padding-top:0 !important;
}
}4.余白がなくなります

これですっきりしました!ぜひお役立てください。