HPのソーシャル画像の設定方法を解説!
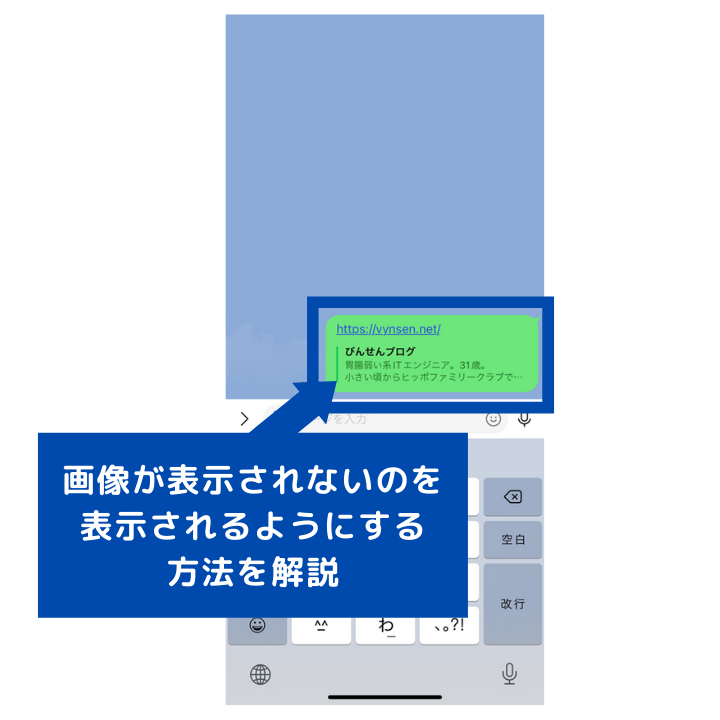
WordPressで作ったHPをLINEで共有した時に、LINEで画像が出てくるサイトと出てこないサイトがありますね。
画像ができた方がキャッチーでいいですよね!
今回はWordPressで画像が出てくるようにする設定を解説します!
*本設定はお使いのWordPressテーマによっては反映されない可能性があります。まずはテーマごとの設定を確認してから試してみてください。

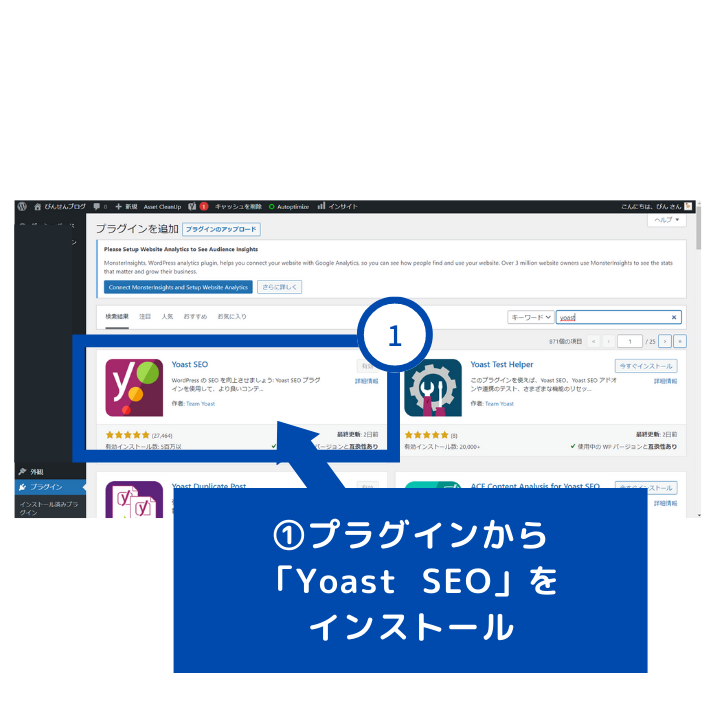
① プラグインから「Yoast SEO」をインストール

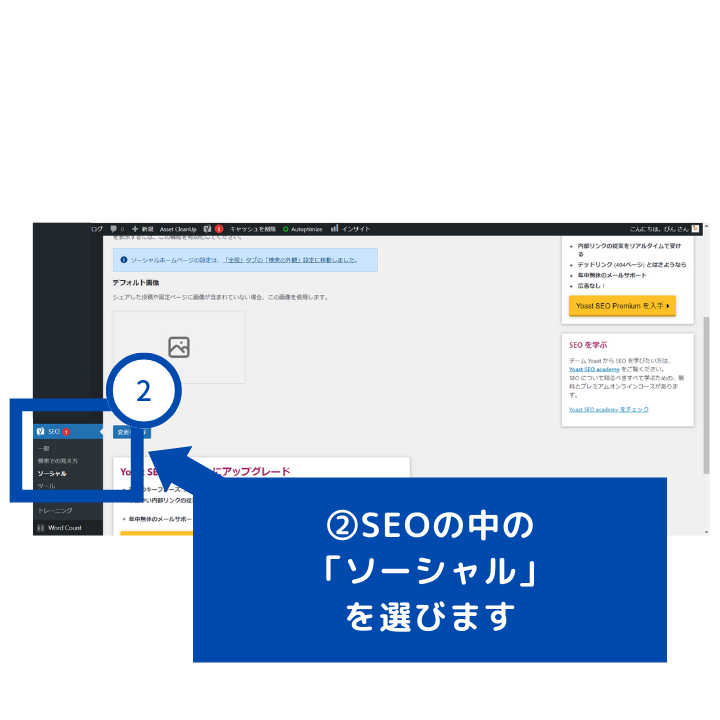
② SEOの中の「ソーシャル」を選びます

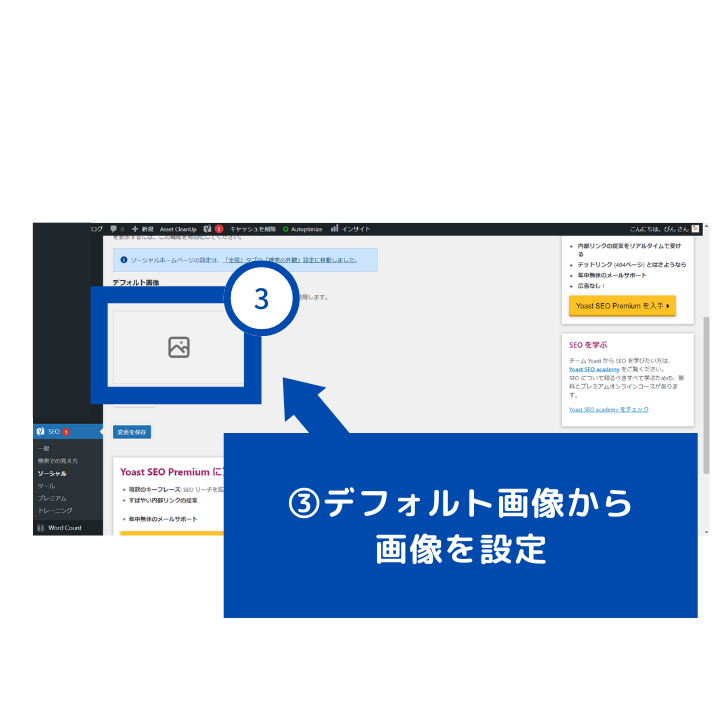
③デフォルト画像から画像を設定

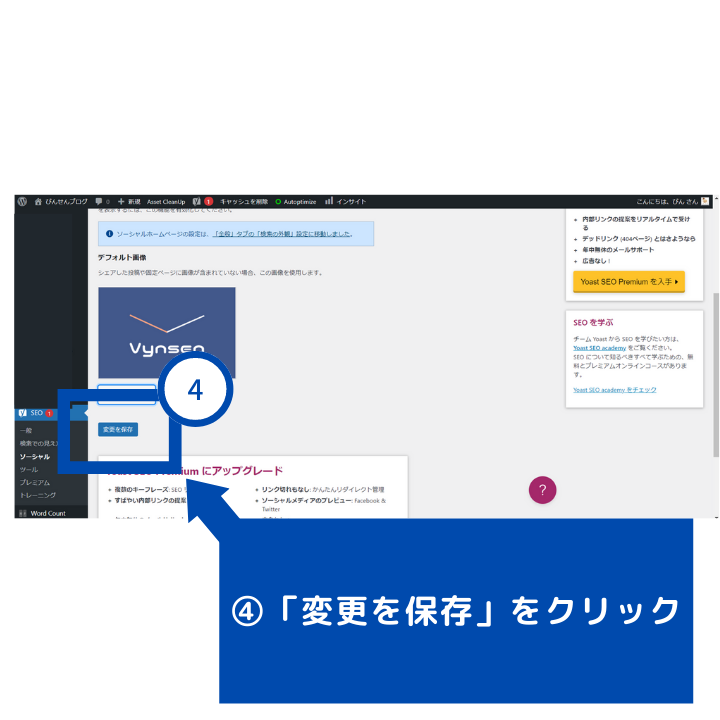
④「変更を保存」をクリック

⑤設定した画像が表示されます

ぜひ使ってみてください!では!