1.Flaskを使ったもっともシンプルなWEBアプリ
PycharmでFlaskを使ったWEBアプリの勉強をしています。勉強をしながら少しづつ記録を残せていければと思います。
まずはローカルホスト(http://127.0.0.1:5000)を開くと「hello」と表示されるWEBを作成したいと思います。
公式ドキュメントはこちらから。
まずは全体のコードから。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'hello'
if __name__ == "__main__":
app.run(debug=True)1.Flaskをインポートします
Flaskのインスタンスを作るためにクラスをインポートしてきます。
from flask import Flask# ←Flaskクラスをインポート2.Flaskのインスタンスを作成
Flaskのインスタンスを作成します。クラス「Flask」を変数「app」代入してFlaskアプリケーションを初期化するということですね。
__name__について以下の資料が参考になります。参考1:__name__について
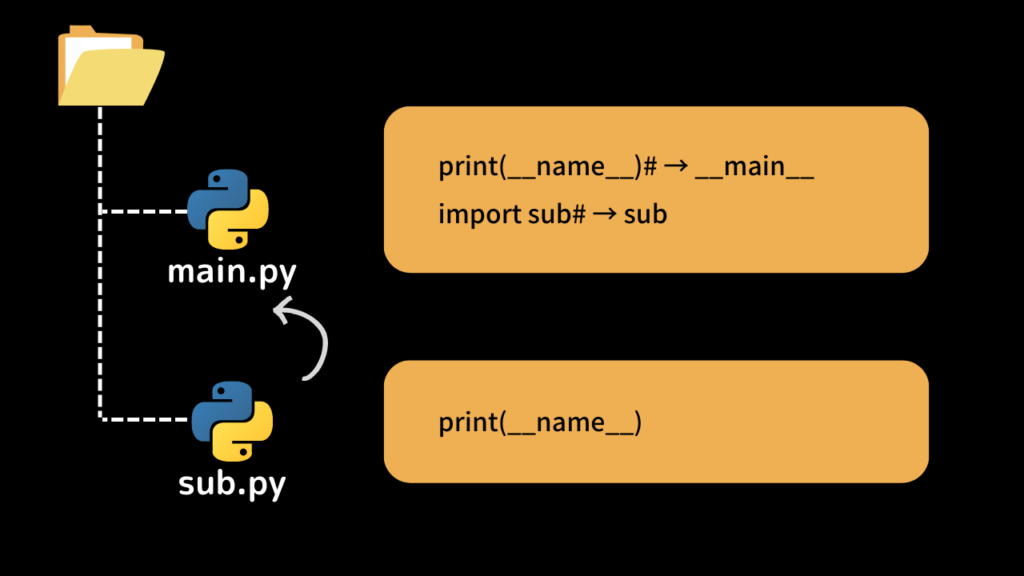
実行ファイルに「__name__」があると「__main__」という値をとります。
しかし、以下のように実行ファイル「main.py」の他に「sub.py」を作成して__name__をprintすると、subと表示されます。
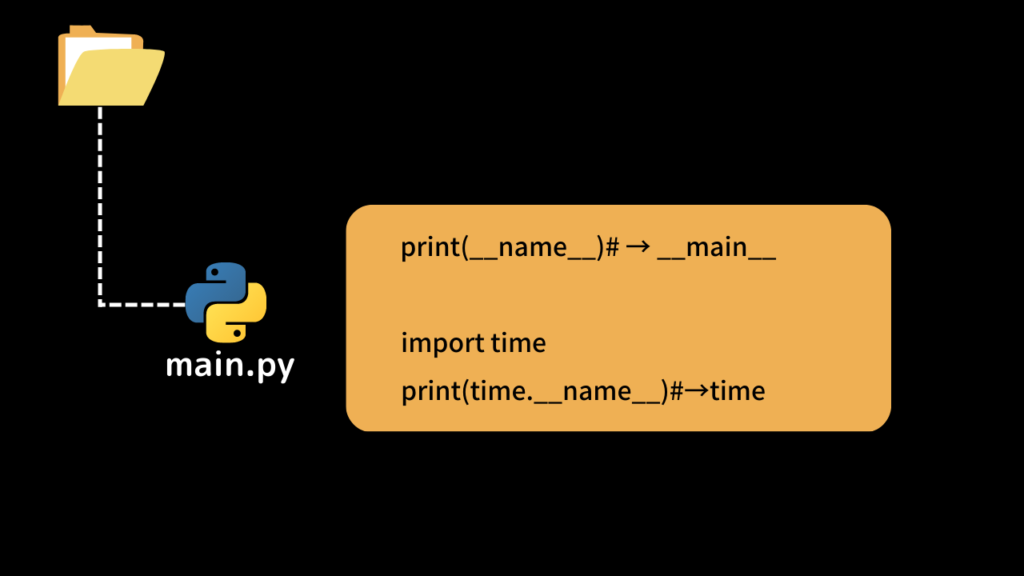
<画像:__name__についてのイメージ>

また、同様に同じmain.py内であってもimportしたtimeモジュールの__name__をみるとtimeとひょうじされます。
<画像:__name__についてのイメージ2>

FlaskはHTMLファイルやCSSなどのファイルを格納するディレクトリの場所が決められています。
__name__はFlask がそのようなリソースを探す場所を知っているために必要なようです。
from flask import Flask
app = Flask(__name__)# ←Flaskのインスタンス3.「@app.route('/')」でルートの作成
「@app.route('/')」では関数が実行されるトリガーとなるURLを定義しています。
「@app.route('/')」ではURL が'/' と定義されています。
では「@app.route」で出てくる「@+関数」について見てみたいと思います。
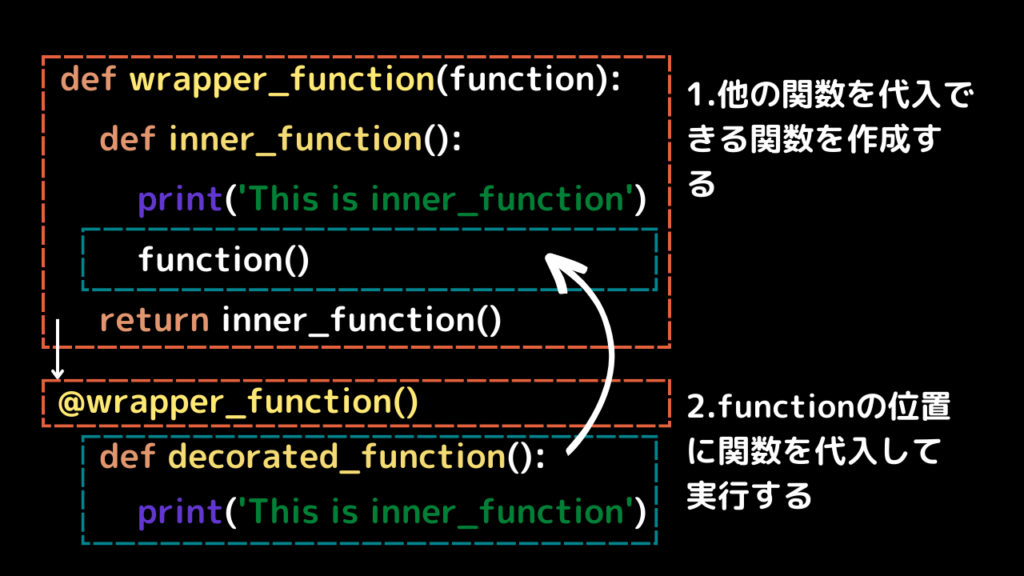
3−1.「@+関数」は関数を代入した関数を使用する時に使う
以下のコードを例に見てみます。
def wrapper_function(function):
def inner_function():
print('This is inner_function')
function()
return inner_function
@wrapper_function
def decorated_function():
print('This is decorated function')
decorated_function()
##############実行結果################
#This is inner_function
#This is decorated functionwrapper_functionはinner_functionとまだ定義をしていないfunction()を実行することができます。
wrapper_functionの機能を実行したいときは、
@wrapper_functionと記載し、その下にfunction()に代入したい関数を記載して実行します。

@app.route下の「return ""」の""内はHTML分で処理される
@app.route("/")でコードが実行されるトリガーとなるURLを定義しました。
では定義した関数を見ていきたいと思います。
@app.route('/')
def home():
return 'hello'ここでは return 'hello' が定義されています。WEBページを開くと「hello」と表示されます。
以下のようにするとURLを開いた際にhelloがH1で表示されます。
@app.route('/')
def home():
return '<h1>hello</h1>'ぜひ参考にしてください!また!