IPアドレスとは
インターネットで通信する方法は郵便ととても形式がよく似ています。郵便でだれかに小包を送りたい時、相手の住所を書く必要があります。インターネットでIP(Internet Protocol)アドレスが住所の役割をします。
IPアドレスにはIPv4とIPv6の2種類があります。
IPv4は2進数8桁を4つのオクテットにドットで分けています。
IPv6はコロンで区切られた8つの16進数で構成されています。

パケットとは
メールを送るなどネットワーク上で誰かにデータを送るとき、このネットワーク上のデータをIPパケットといいます。IPパケットは分かれた場合一連のデータとなって送信されます。

IPパケットのヘッダーとペイロードとは
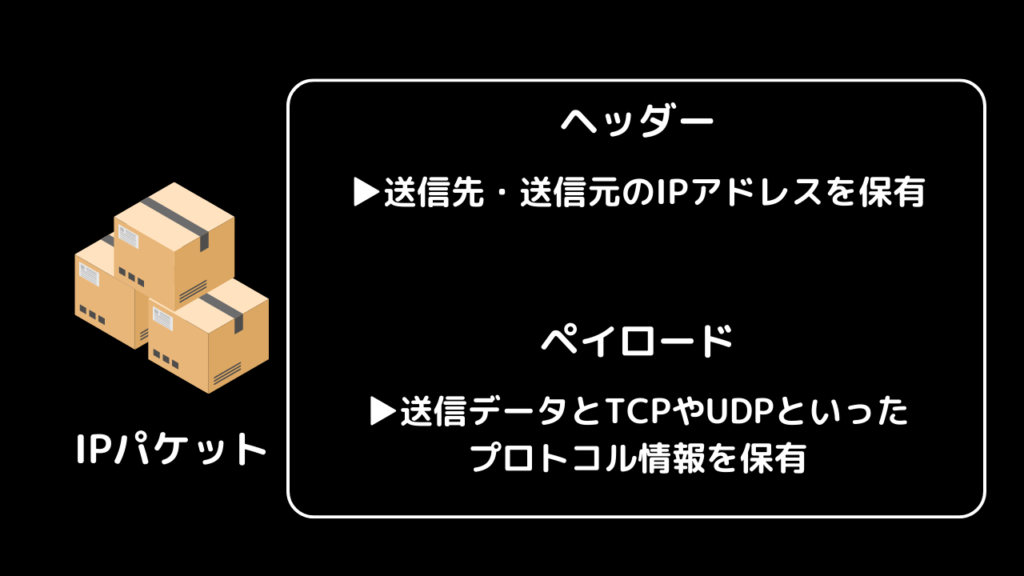
郵便物を送る場合、相手の住所と自分の住所が必要になります。パケットはこの情報を「ヘッダー」に格納しデータを送信します。
ペイロードはデータとデータの送信方法に関するプロトコルの情報を持っています。
データも郵便と同じように順番がずれる、破損するなどの危険性があります。ペイロード内のプロトコルはデータに合わせてこれらに対処します。
代表的なプロトコルとしてTCP(Transmission Control Protocol)とUDP(User Datagram Protocol)があります。
TCPはUDPに比べ正確性が高いですが、遅延があります。UDPは対象データ損失があっても速さを重視するテレビ電話や動画配信で使用されます。

HTTPとは
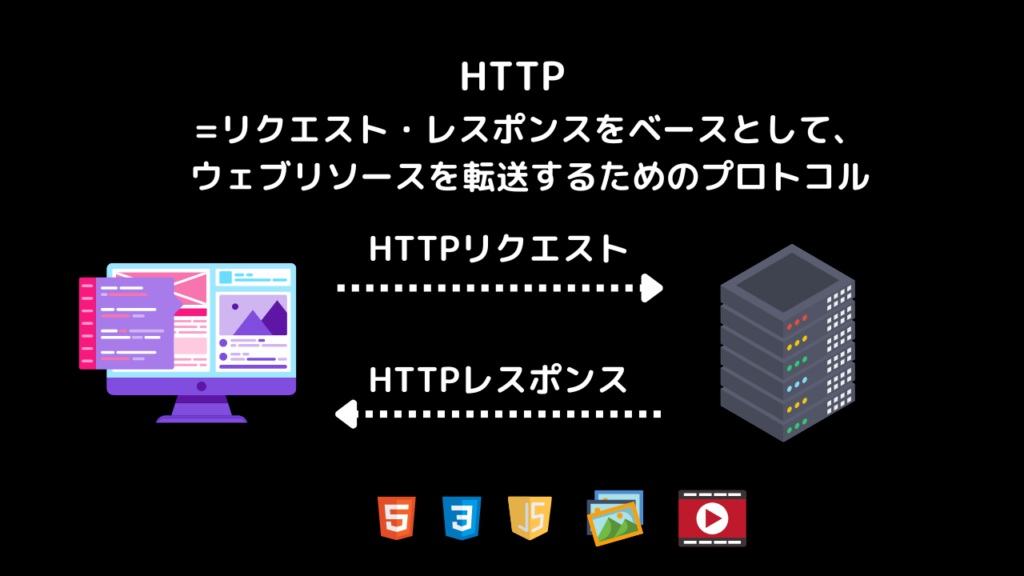
クライアントのブラウザがウェブサーバーと通信するための技術がHTTP(Hyper Text Transfer Protocol)です。
HTTPはHTMLや画像・動画そしてスタイルなどのWEBリソースを転送するために使用されます。
クライアントはサーバにHTTPリクエストを送り、ウェブサーバーはHTTPレスポンスを返します。

HTTPはTCP上でウェブページの情報を運びます。

HTTPリクエストとは
クライアントがサーバーに送るHTTPリクエストとはどのような内容なのでしょうか。
Chromeなので開発者ツールを開き、ネットワークタブを選択するとHTTPリクエストやレスポンスの中身を見ることができます。
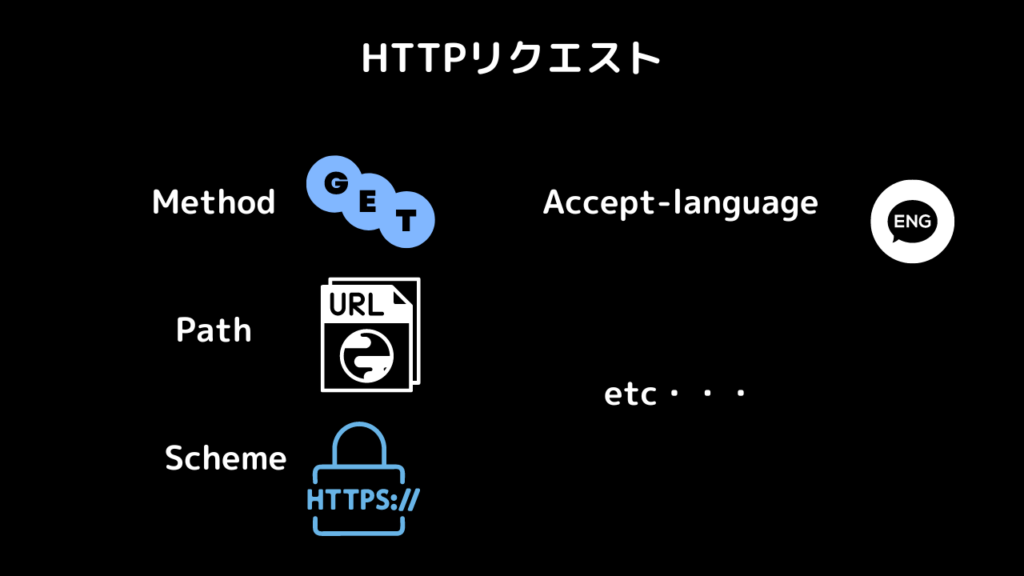
HTTPリクエストにはHTTPヘッダーがあり、その中には「メソッド」「パス」「スキーム」などの情報があります。

HTTPメソッドとは
クライアントがサーバーに何を要求しているかを示すのがHTTPメソッドです。
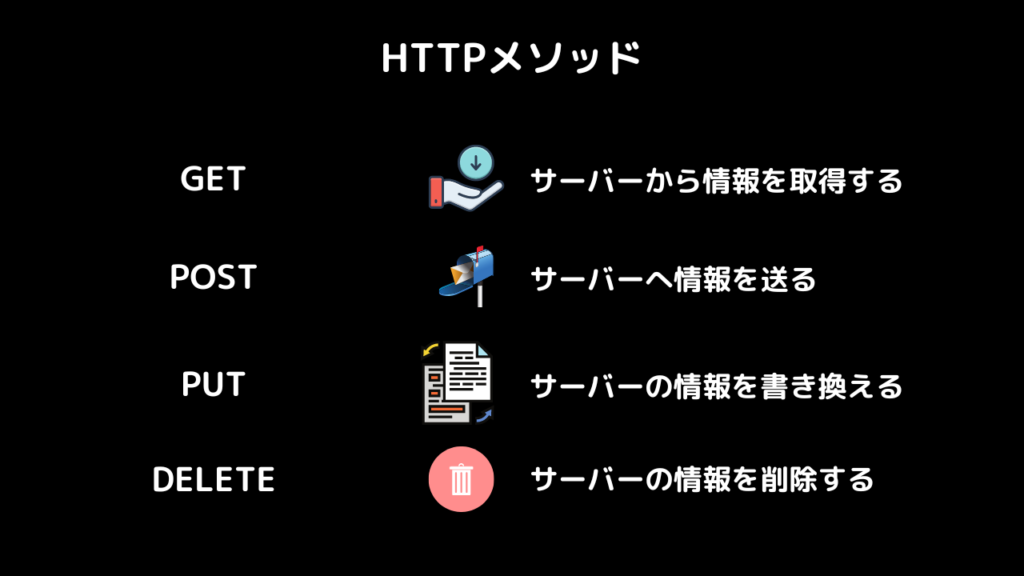
HTTPメソッドは以下の4つがあります。ただし、最近はPATCHなどもあるとか、、、
- GET・・・サーバーから情報を取得する
- POST・・・サーバーへ情報を送る
- PUT・・・サーバーの情報を書き換える
- DELETE・・・サーバーの情報を削除する
また、PATHはURLです。

HTTPレスポンスとは
サーバーがクライアントの要求に返すのがHTTPレスポンスです。
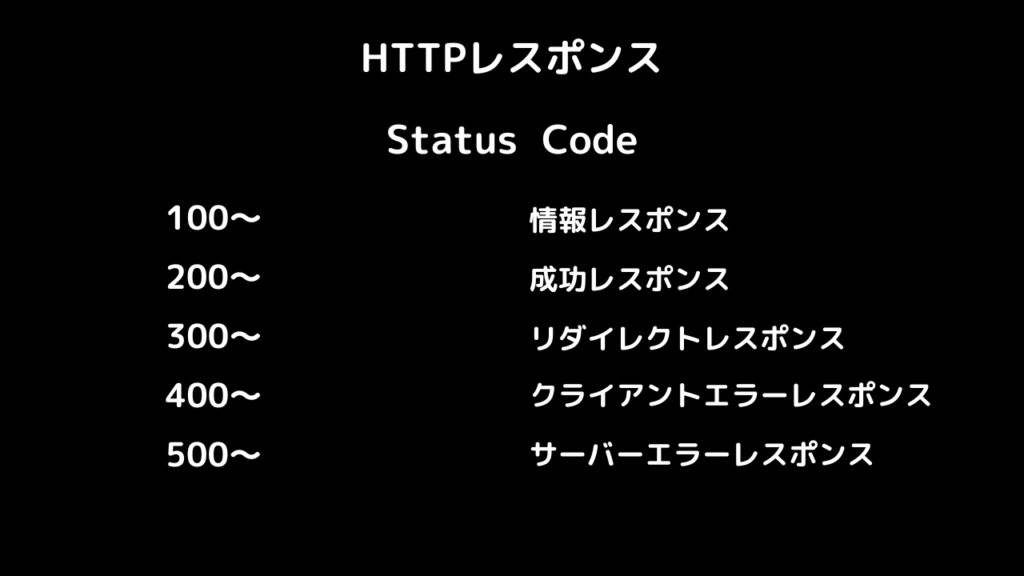
HTTPレスポンスに含まれるものとして、通信がうまくいったかを確認する「Status Code」があります。

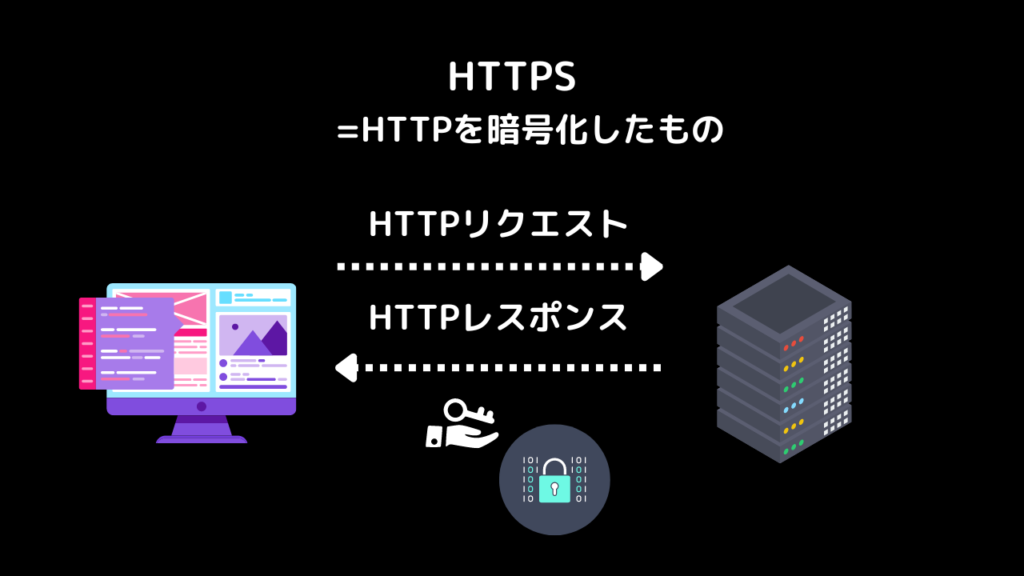
HTTPSとは
HTTPを盗み見られるとセキュリティ上問題があります。そのためHTTPの情報を暗号化してよりセキュリティを高めたものをHTTPSといいます。
クライアントがリクエストを送ると、サーバーは秘密のカギを送り、暗号化したコンテンツを送ります。
クライアントはカギをもとに暗号化されたデータを複合します。
ブラウザのURLを見ると鍵マークが表示されいているサイトがあると思います。これはHTTPSを使っている証です。

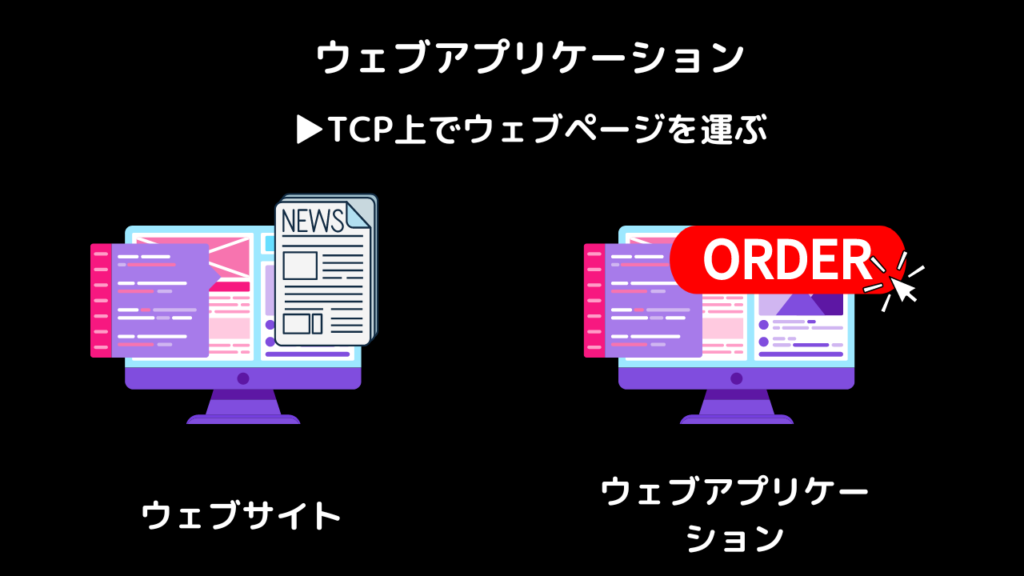
ウェブアプリケーションとは
ウェブサイトと同じ意味で使われることが多いのがウェブアプリケーションです。
ウェブアプリケーションはウェブサイトよりユーザーの操作できる機能が多いものです。
例えばニュース記事のサイトなどはウェブサイトと呼ばれることおおく、Amazonなどの注文をしたりできるサイトはウェブアプリケーションと呼ばれることがおおいですが、定義があいまいなことも多いです。

フレームワークとライブラリとは
開発者がウェブサイトやウェブアプリケーションを作成する場合、0から毎回コーディングすることはほとんどありません。オープンソース(=無料で使用できる)コードを流用することが多いです。
このオープンソースで使えるコードの集まりにはフレームワークとライブラリと呼ばれるものがあります。
フレームワークはFlaskやDjangoといった機能の枠組みで、ライブラリはBootstrapやjQueryのような便利な部品を提供してくれるものです。

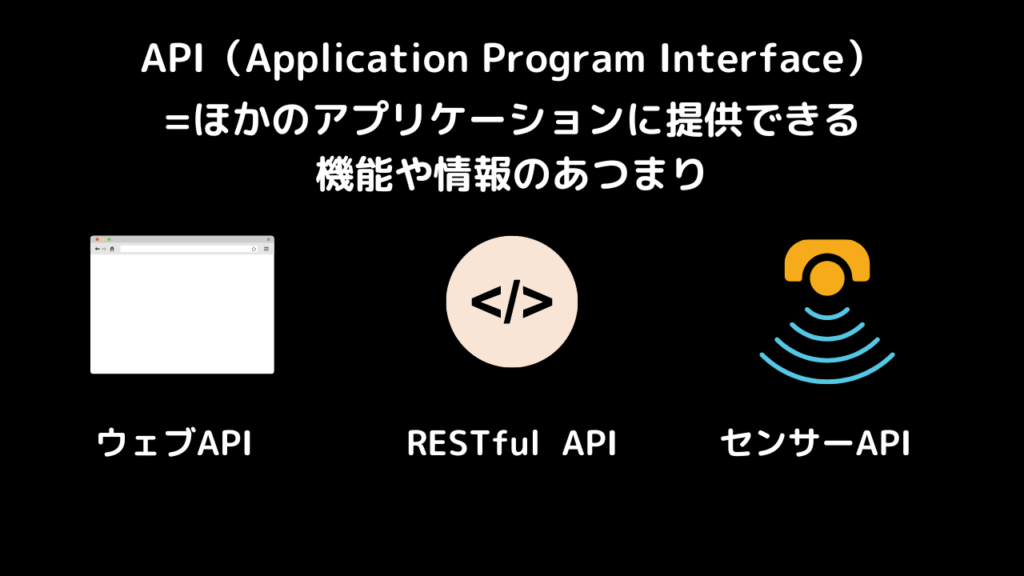
APIとは
APIとはApplication Program Interfaceの略称でアプリケーションを作成するために必要な機能や情報を提供してくれるものです。
ウェブAPIやRESTfulAPIやセンサーAPIというものがあります。

ウェブAPI
ウェブAPIはブラウザに実装されているAPIです。
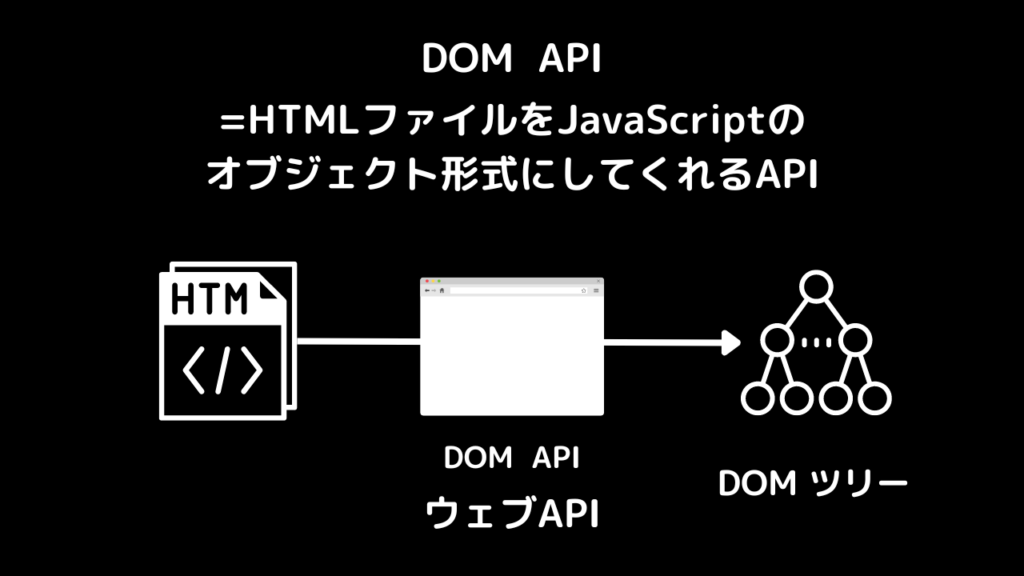
DOM APIとは
DOM APIは Document Object Model APIの略称でHTMLファイルをJavaScriptのオブジェクト形式にしてくれるAPIです。
ほかにも位置情報をウェブアプリケーションに提供してくれる位置情報APIなどがウェブAPIに含まれます。

RESTful APIとは
RESTful APIとは・・・・
NPMとは
フロントエンドで最も有名なパッケージマネージャーはNPM(Node Package Manager)です。
ぜひ参考にしてください!また!